Содержание:
- Зачем онлайн-школам дизайн интерфейса
- 7 секретов построения интерфейса
- Урок 1. Закон Миллера
- Урок 2. Фоновый цвет
- Урок 3. Минимальное использование цветов
- Урок 4. Удобная и понятная навигация
- Урок 5. Группировка смысловых элементов
- Урок 6. Геймификация и мотивация
- Урок 7. Конверсионный элемент
- Промежуточные итоги
Начнём с правильного понимания самого слова «дизайн». Для многих дизайн — это что-то на красивом, связанное с подбором цветовых решений, картинок, шрифтов, а иногда и с анимацией. На самом деле это далеко не все, за что отвечает правильный дизайн.
Если перевести дословно, то смысл термина Design означает проектирование. То есть фактически, это некие инженерные решения, некая схема расположения элементов на экране, выстроенная по определенным законам и правилам, с учетом особенностей визуального восприятия и поведения пользователей.
Именно с разработки правильной архитектуры, а не с подбора цвета и картинок, начинается грамотный дизайн платформы Геткурс для онлайн-школы.
Кому и зачем он нужен?
Как правильно составить архитектуру, избежав сотни ошибок?
Об этом сегодня начну рассказывать вам я, Анна Галанцева, топ-дизайнер с 20-летним опытом, специалист по брендингу и соавтор курса «Дизайн и верстка личных кабинетов».
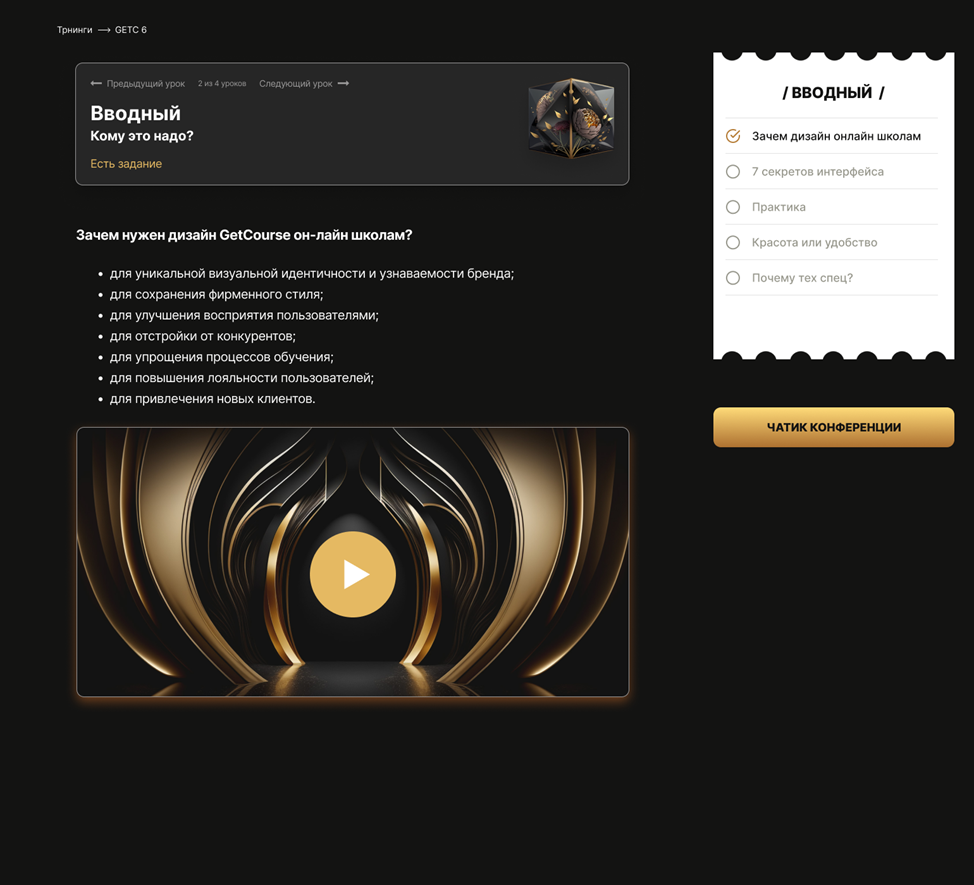
Я подготовила для вас «мини-обучение», и перед вами список модулей. Интерфейс здесь спроектирован с удобной и понятной визуализацией.

Читайте также:
Зачем онлайн-школам дизайн интерфейса
Итак, вводный модуль «Кому это надо?».

Правильный дизайн интерфейса на обучающей платформе нужен в первую очередь для удобства пользователей. Те онлайн школы, которые заботятся о своих учениках, сделают все возможное, чтобы обучение проходило комфортно, без стресса и с высоким процентом доходимости до конца. Во вторую и третью очередь такой дизайн нужен для:
уникальной визуальной идентичности и узнаваемости бренда,
сохранения фирменного стиля,
улучшения восприятия пользователя,
отстройки от конкурентов,
упрощения процессов обучения,
повышения лояльности пользователей,
привлечения новых клиентов.
Вы сразу должны понять и запомнить основную разницу между построением дизайна сайта и созданием интерфейса обучающей платформы. На сайт человек приходит, чтобы что-то купить. И здесь задача дизайнера в повышении конверсии в продажу. На обучающую платформу ученик заходит каждый день для прохождения уроков и получения знаний, а не за покупкой. Он хочет находиться в привычном и комфортном пространстве.
Я не говорю о том, что дизайн платформы GetCourse никак не влияет на повышение продаж. Но это не является его ключевым действием. Грамотно выстроенный интерфейс будет привлекать новых клиентов, если, например, говорить об этом в соцсетях, показывать красивую картинку школы на презентациях, тем самым говоря о том, что онлайн-школа заботится о своих учениках. Или если «зашить» в дизайн допродажи.
Важно, что интерфейс, который учитывает особенности визуального восприятия пользователей и паттерны поведения целевой аудитории проекта, повышает доходимость до конца обучения. Это в свою очередь увеличивает число успешных кейсов, а вот они уже влияют на конверсии.
Поэтому дизайн интерфейса на продажу влияет косвенно. Не в этом его цель.
7 секретов построения интерфейса
Переходим к первому модулю, где я раскрываю секреты построения правильного интерфейса обучающей платформы.

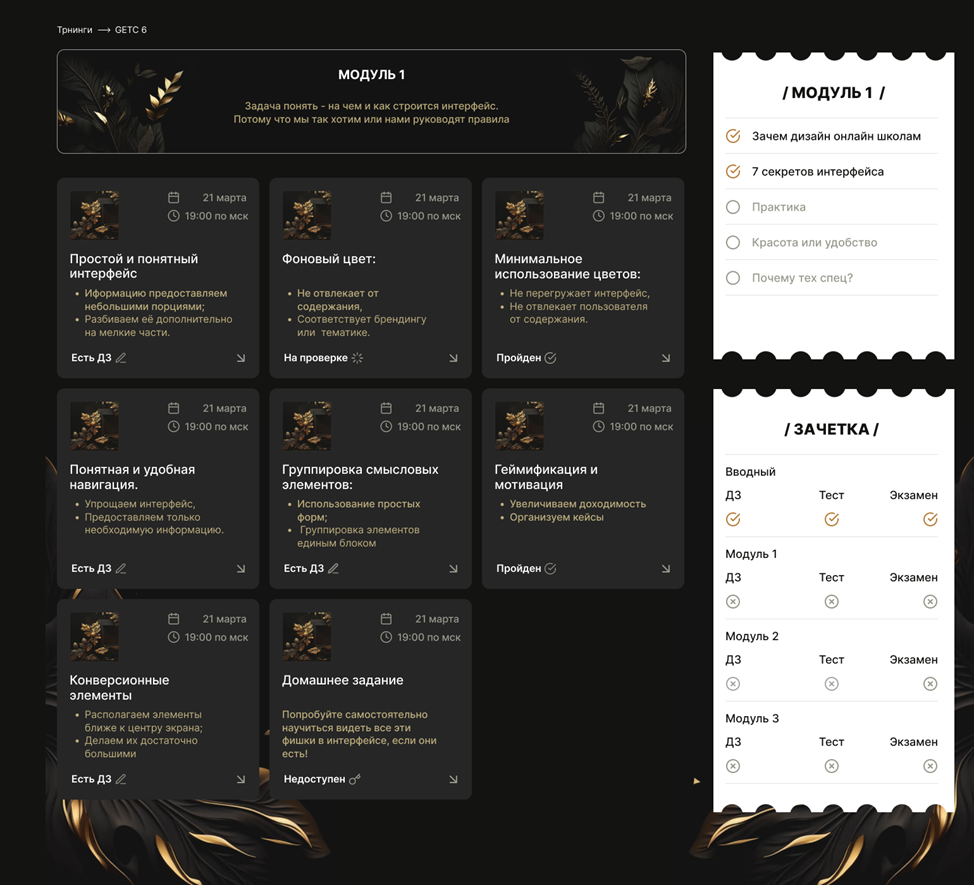
Самое главное — создать простую и понятную визуальную архитектуру.
Рассмотрите изображение выше. Здесь есть название модуля, указана его основная задача, прописан результат, есть список конкретных определенных уроков, видны цели, которых надо достигнуть. Есть интересная зачетка по модулям для удобства и наглядности, чтобы ученик мог видеть свой прогресс. Больше сюда мы ничего не добавляем. Это абсолютно понятный и легко воспринимаемый интерфейс.
Что важно учитывать при разработке дизайна обучающей платформы.
Урок 1. Закон Миллера
Учёный-психолог Джордж Миллер обнаружил закономерность, согласно которой кратковременная человеческая память, как правило, не может запомнить и повторить более 7 ± 2 элементов. При создании интерфейса платформы следуем этому закону — предоставляем информацию в небольших порциях, эти порции разбиваем на еще более мелкие кусочки, важную информацию расставляем по разным страницам проекта.
Урок 2. Фоновый цвет
Фон не должен отвлекать пользователя от содержания. По этой причине лучше отказаться от использования каких-либо картинок в качестве фона.
Подбираем его так, чтобы он соответствовал брендингу проекта или тематике обучения. Очень часто при выборе светлой темы оформления применяется практически белый цвет фона, темной темы — практически черный, чистый черный не используется в интерфейсе.
Возможно, вы удивитесь, но в представленном мной дизайне всего 2 цвета: черный и желтый. Все остальное — оттенки этих двух цветов.
Урок 3. Минимальное использование цветов
Здесь работает то же главное правило, что и для фона, — не перегружаем и не отвлекаем пользователя от содержания. В дизайне интерфейса обучающей платформы используем максимум три цвета — фон, акцент (цвет бренда) и конверсионный цвет. Конверсионный применяем для тех элементов, где нужно что-то нажать.
Очень аккуратно работайте с цветом и не забывайте про главное отличие: интерфейс платформы — это не сайт, на неё заходят не один раз, а живут в ней. Цвета и их сочетания не должны быть назойливыми и раздражать.
Урок 4. Удобная и понятная навигация
Навигация должна быть настолько простой, чтобы любому пользователю было абсолютно понятно, в какой части интерфейса он находится сейчас и куда ему надо пойти следующим шагом. Размещается только та информация, которая действительно важна.
Ниже приведён пример неправильной организации навигации.

Здесь на помощь приходит Закон Хика или Закон Хика-Хаймана, названный в честь психологов Уильяма Эдмунда Хика и Рэя Хаймана. Этот закон определяет время, которое необходимо человеку для принятия решения, исходя из имеющихся возможных вариантов: чем больше вариантов выбора предоставить пользователю, тем дольше он будет принимать решение. Поэтому важно упрощать и предоставлять только необходимый минимум.
На примере выше этот закон нарушен — слишком много информации и ненужной навигации для одной страницы.
Урок 5. Группировка смысловых элементов
В интерфейсе используем только простые формы — кружочки, квадраты, квадраты с закругленными углами, прямоугольники и так далее. И здесь начинает свою работу Закон Гештальта, говорящий о том, как люди интерпретируют мир.
Понятие гештальт означает «форма». Наш мозг при визуальном восприятии информации:
стремится видеть целостные объекты, а не отдельные элементы (закон закрытия),
связывает элементы, имеющие похожий внешний вид (закон подобия),
любит симметрию (закон симметрии),
воспринимает элементы в общей группе как совокупность , если они разделяются областью с четко определенной границей (закон общего региона),
воспринимает объекты, которые находятся рядом друг с другом, как группу (закон близости).
Поэтому в дизайне интерфейса обучающей платформы важно использовать простые формы, располагать элементы таким образом, чтобы они воспринимались как единое целое, применять визуальную группировку, используя цвета и формы и т.д.

Пример выше — пример того, как делать не надо. Здесь нарушен закон Гештальта. Элементы информации в правой верхней части экрана не сгруппированы в единую область, и создается впечатление, что они не связаны между собой.
Сравните с другим примером и поймёте разницу.

Здесь появилась смысловая группа, которая заключена в одну общую область. Сразу становится понятно, что это за информация и зачем она тут.
Урок 6. Геймификация и мотивация
Геймификация и мотивация — важные помощники для увеличения показателей доходимости учеников до конца обучения.
Пример использования рейтинга, как игровой составляющей.

Пример Мотивации. Люди любят ставить галочки о завершении какого-то этапа или задачи. Промежуточные результаты важны, особенно в длительном процессе, и надо это использовать.


Не забывайте при разработке дизайна интерфейса про эти инструменты, ведь даже взрослые люди в душе дети, а применение соревновательных моментов поможет вашему эксперту довести ученика до результата, а ученику — не слиться в начале курса.
Урок 7. Конверсионный элемент
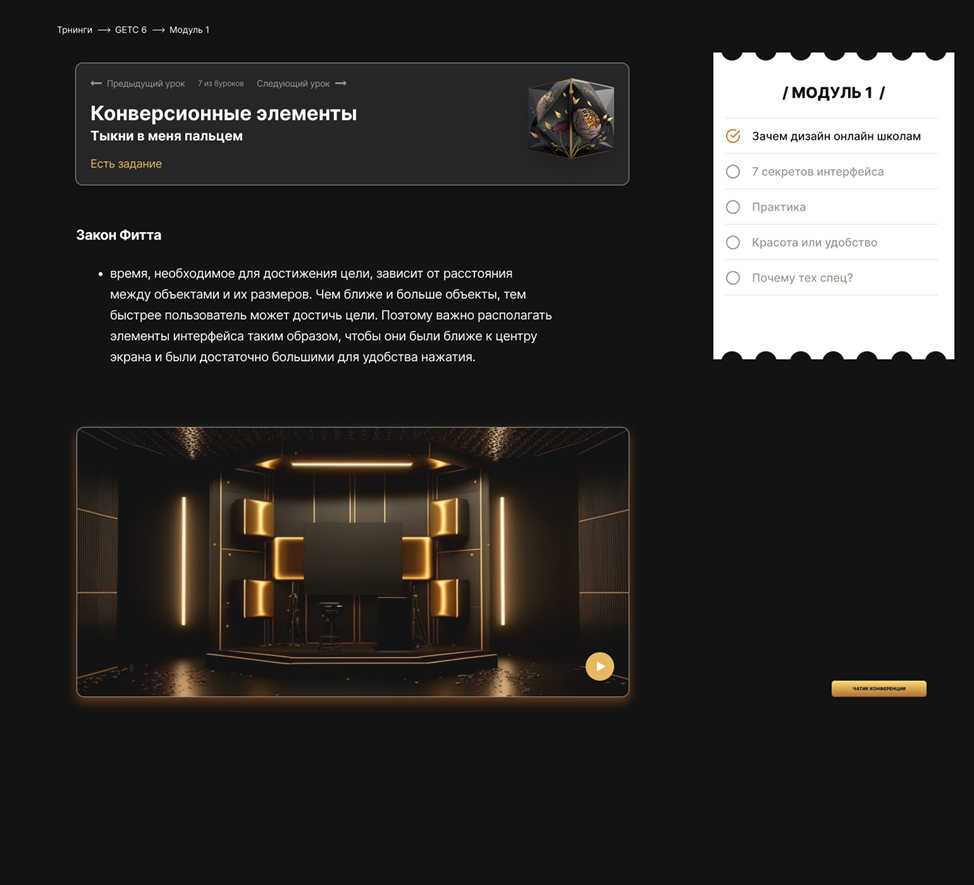
Располагаем элементы ближе к центру экрана, делаем их достаточно большими и заметными.
Здесь применяется закон Фиттса. Время, необходимое для обнаружения и достижения цели, зависит от расстояния между объектами и их размеров: чем ближе и больше объекты, тем быстрее пользователь сможет достичь цели. Поэтому важно располагать элементы интерфейса таким образом, чтобы они были ближе к центру экрана и были достаточно большими для удобства нажатия.
Вот «плохой» пример:

Кнопка «play» находится в не совсем привычном для большинства пользователей месте, а кнопка чата мало того, что размером не вышла, так еще и значительно удалена от остальных объектов интерфейса.
Промежуточные итоги
Итак, мы с вами рассмотрели два первых модуля моего «мини-обучения», и теперь вы знаете главные секреты и правила построения интерфейса платформы GetCourse. Информацию из следующих блоков я расскажу уже в других статьях.
Конечно, это только верхушка айсберга того, что следует знать и понимать UX/UI-дизайнеру при разработке интерфейсов. Но обладая даже этим знанием, вы уже сейчас можете создавать более удобные и понятные пользователям визуальные архитектуры.
Гораздо больше информации обо всех особенностях и тонкостях не только дизайна, но и верстки обучающей платформы Геткурс, мы даем на нашем курсе «Дизайн и верстка личных кабинетов». Сейчас доступна предзапись на 2 поток обучения. Расскажем и покажем, как делать не только красиво, но и эффективно. А заодно, как дорого продать такую услугу.
Все подробности здесь — «Дизайн и верстка личных кабинетов». Ждём вас!
Стань оформителем личных кабинетов обучающих платформ «под ключ»


авторизуйтесь