Некоторое время назад существовало убеждение, что GetCourse в части вёрстки лендингов — платформа на редкость деревянная и на ней нельзя реализовать что-то действительно красивое. И если посмотреть на его стандартный функционал, то сложно с этим утверждением поспорить. Лендинги собирали кто как мог.
Сегодня красивые страницы на Геткурс всё чаще радуют глаз. Специалисты и эксперты видят, какого эффекта можно добиться при помощи вёрстки с применением CSS. Они стараются следить за тенденциями, ориентироваться на проекты, которые создают крутые дизайны, и делать нечто похожее. Более того, визуал стал одним из элементов личного бренда, маркетинга и воздействия на аудиторию.
Часто в задачу техническому специалисту ставят не просто сборку лендинга или сайта на GetCourse, но и проработку его структуры и визуальной составляющей. Даже не специализирующийся на их разработке техспец так или иначе всё равно сталкивается с дизайном страниц при сопровождении онлайн-школы: оформление виджетов, форм предзаписи, регистрации и т.д. И никому не хочется сделать что-то совсем уж нелепое и кривое, особенно, если у проекта есть свой узнаваемый стиль.
В этой серии статей разберем, как и где искать идеи для оформления, если вы не дизайнер, какие есть универсальные приемы, если «всё сложно», и какие ошибки в дизайне могут убить вашу страницу. Ведь вне зависимости от того, на какой платформе вы работаете — Tilda, GetCourse или другие конструкторы, задача технических специалистов состоит в том, чтобы не просто создать какую-то страницу, но и сделать ее визуально приятной.
Читайте также:
Этапы разработки дизайна сайта, лендинга
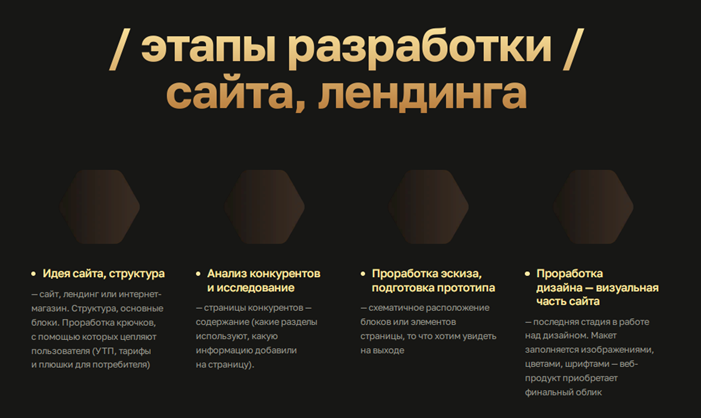
Процесс создания лендинга или сайта представляет собой несколько этапов:

Согласование идеи и структуры
На этом этапе необходимо определиться, будет ли это сайт, лендинг или интернет-магазин. Чем отличается одно от другого, думаю, объяснять не надо.
Далее с заказчиком согласовывается структура и основные блоки, которые будут присутствовать на странице. Также на этом этапе идет проработка «крючков», с помощью которых можно увеличить конверсию: УТП, тарифы, какие-то «плюшки» для потребителей, которые их простимулируют сделать целевое действие — оставить заказ, оплатить или просто зарегистрироваться.
Анализ конкурентов и исследование
Перед тем, как переходить к разработке макета, нужно проанализировать рынок и посмотреть, что уже делается и какие фишки можно внедрить на своей странице. Для этого следует посетить сайты и лендинги конкурентов в нише и обратить внимание на их содержание и внешний вид, например, какие разделы они используют, какую информацию добавляют. Необходимо понять, что поможет посетителю или покупателю выбрать именно вас, а не вашего «коллегу» по бизнесу.
Проработка эскиза и подготовка прототипа
Прототип или «рыба» сайта — это схематичное расположение блоков и элементов страницы, её предварительный эскиз. На данном этапе определяют, где будут размещены изображения, текстовые блоки, кнопки и прочие элементы, какого они будут объема, в какой последовательности и т.д.
Проработка дизайна, визуальная часть
Это завершающий этап, на котором на получившийся «скелет» страницы накладывается его визуальная составляющая. Выбираются цветовая палитра, комбинация шрифтов, изобразительные элементы.
Таким образом реализуется дизайн страницы.
Какие из перечисленных этапов ложатся на плечи, руки и головы техспецов?

Когда я работала с заказчиками, в большинстве случаев мне просто предоставляли тексты и говорили: «Вот, собери, пожалуйста, сайт». Без каких-либо идей, без прототипа. Иногда имелись подборки страниц для того, чтобы оформить в подобном стиле. И моя задача была не только в том, чтобы сделать чисто техническую работу и расположить блоки в нужном порядке, но и в продумывании всего дизайна.
Не всегда заказчики приходят с четким ТЗ и просят сделать что-то конкретное. Зачастую они и сами не до конца понимают, какой конечный результат хотят получить, а «Сделай мне красиво» — очень частый запрос. В этом случае техническому специалисту необходимо составить бриф и опросить клиента, выявить его предпочтения. Представления о красоте у вас и заказчика могут не совпадать. Ваш зеленый и его зеленый могут оказаться совершенно разными цветами. В итоге вы потратите очень много сил и времени на такую работу и её переделку.
Мой совет: будьте проактивными. Даже если вам выдали готовый прототип сайта или тексты, но вы видите, что какой-то важной информации не хватает (например, о наличии рассрочки, отзывов), то запросите её у заказчика, предложите варианты, как сделать сайт более полным и функциональным. Такая позиция всегда приносит лояльность клиентов и ведет к высоким чекам.
Как последовательно разработать визуальную часть страницы
Рассмотрим этапы разработки именно визуальной составляющей дизайна лендинга и сайта.
Выбор стиля
Это важный этап, ведь встречают по одежке, и именно стиль задает тон и первое впечатление от увиденного. Сайт может содержать в себе как только одну четкую стилистику, так и микс из нескольких.
Поиск референсов
Речь идет о подборке нескольких сайтов смежных тематик, оформление которых вам понравилось. Причем не обязательно ваше внимание должна привлечь вся страница. Это могут быть какие-то отдельные удачные блоки, иконки, оригинальная обработка изображений, элементы, шрифты и т.п. На этом этапе можно собрать так называемый мудборд — «доску настроения», состоящую из понравившихся картинок, типографики и сочетаний цветов.
Цветовая палитра
Это очень важный этап. Нужно внимательно отнестись к подбору цвета. Ведь он отвечает за передачу настроения, эмоций и вызывает соответствующие ассоциации у посетителя. В дизайне есть основные и дополнительные цвета. С подбором цветов и правильного выбора их сочетаний вам может помочь цветовой круг.
Типографика
Шрифты, размер букв, их цвет, начертание, межбуквенное и межстрочное расстрояние, а также взаимное расположение текста и иллюстраций — всё, что касается оформления текста в дизайне. Этому аспекту уделяют незаслуженно мало внимания. А ведь даже без знания верстки с помощью одного только грамотно использованного шрифта можно здорово украсить страницу.
Выбор стиля дизайна
Важно научиться различать основные направления, а также понимать, в каких нишах будут уместны те или иные решения: что будет органично смотреться на сайте детских развивашек, совершенно не подойдет компании по обучению бизнес-стратегии.
Рассмотрим стили, которые чаще всего используются при разработке лендингов и сайтов, и определим их особенности.
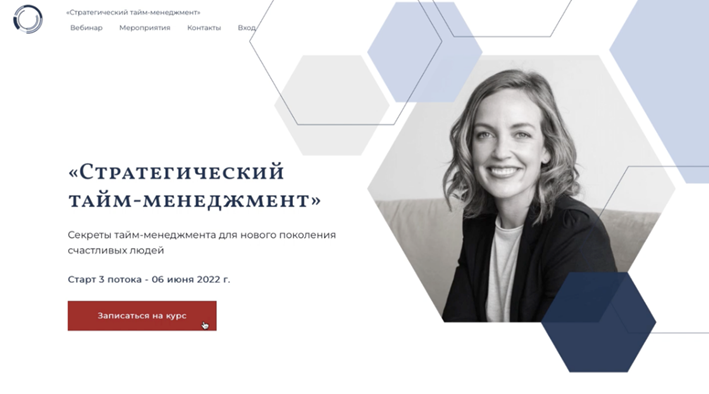
Классический стиль
Простой, строгий, лаконичный, аккуратный. Никогда не выходит из моды и является одним из наиболее популярных стилей в дизайне. Имеет логически построенную структуру, понятную навигацию, все элементы располагаются в ожидаемых местах. Демонстрирует серьезность, стабильность, надежность.
Чистый дизайн
Сдержанная цветовая гамма, обычно в светлых оттенках, могут присутствовать фирменные цвета и элементы проекта
Простые лаконичные решения
Понятная типографика
Шрифты без излишеств
Графика и анимация или совсем отсутствуют, или присутствуют незначительно

Этот стиль используют проекты, которым не нужно как-то по особенному выделяться среди конкурентов, они в себе уверены, им не надо удивлять и быть оригинальными. По причине своей универсальности может применяться в любых нишах, как при разработке сайта в бьюти-сфере, так и в финансовых, юридических и промышленных направлениях.
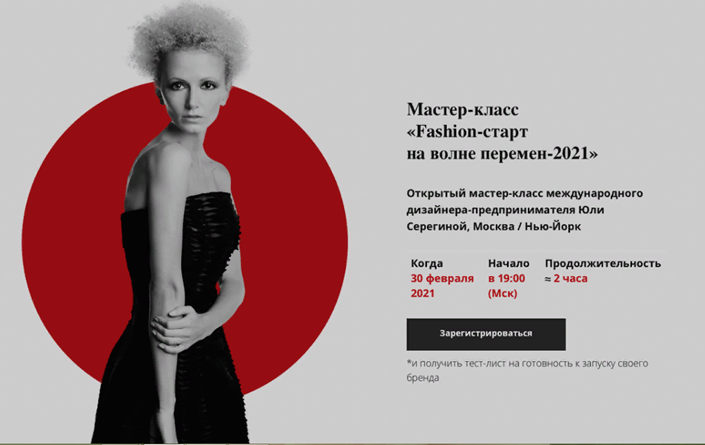
Минимализм
Здесь идет упор на визуал, где есть эстетически приятные, хорошо обработанные фотографии. Главный принцип минимализма — оставить на виду у пользователя только важный контент, упростить интерфейс, удаляя ненужные элементы и сосредотачивая внимание на продукте. При создании дизайна используется не более 3-х цветов. Это также применяется в отношении иконок и картинок.
Минимум контента
Максимум воздуха
Простые чистые цвета, преобладание белого
Пустота и простота
Грамотная работа с пространством
Акцент на контент и фотографии

Также может использоваться почти в любой нише. Минимализм отлично смотрится в Fashion, Travel, бьюти, производстве, современных технологиях, IT, личных портфолио, интернет-магазинах, дизайне интерьеров. Идеально подходит в случаях, когда нужно:
презентовать дорогой продукт,
привлечь внимание к фотографиям,
отразить технологичность, экологичность,
передать премиальность.
Иллюстративный стиль (рисованный)
Вся фишка кроется в использовании иллюстраций, созданных художником или иллюстратором. Сайты в данном стиле интересные и запоминающиеся. Могут быть как простыми, строгими, аккуратными, так и наоборот — яркими, запутанными, вовлекающими. Применяются разнообразные цветовые решения, в том числе оформление в стиле комиксов. Может плохо сочетаться с реальными фотографиями.
Использование рисунков или иллюстраций
Шрифты часто рукописные или простые, классические, преимущественно без засечек
Яркие цвета и сбалансированная гамма
Индивидуальность проекта
Широкое применение

Этот стиль подойдет при разработке лендингов и сайтов для творческих ниш (в том числе для оформления портфолио), бьюти-сферы, разнообразных детских направлений, небольших онлайн-магазинов, креативных компаний.
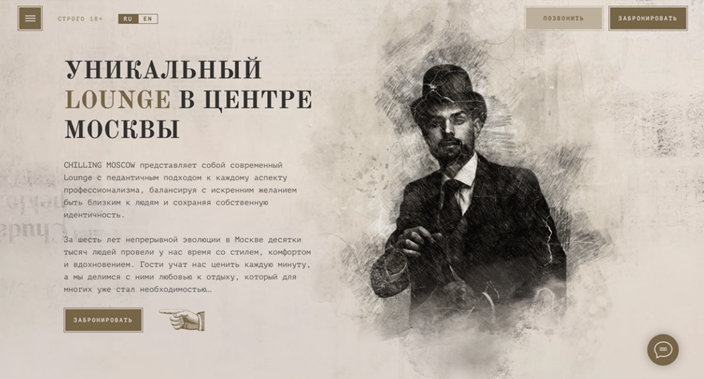
Ретро (винтаж)
Стиль ретро предполагает использование сюжетов и образов прошлого: яркая графика поп-арта второй половины 20-го века, старинные «летописные» буквицы, королевские вензеля, геральдические символы, фото людей в одеждах и интерьерах прошлых веков, старинная техника. Обычно это служит для узнаваемости бренда или чтобы подчеркнуть соответствующую тематику, создать определенный настрой и погрузить в атмосферу.
При подборе цветовой гаммы предпочтение отдается приглушенным пастельным тонам, в сочетании с эффектами потертости, текстуры старой бумаги, дерева.
Как правило используются шрифты с засечками, рукописные и брусковые шрифты. Может применяться леттеринг.
Тут главное не переборщить и за всем этим внешним ретро-фасадом не забыть об удобстве использования данного сайта для конечного пользователя.
Стилизованные сайты
Особая цветовая гамма
Обработанные фотографии
Уникальная типография, большое внимание шрифтам
Паттерны и текстура (газетные, книжные страницы)

Винтажный стиль обычно используют для оформления сайтов соответствующих компаний — магазины, букинисты, выставки, ретро товары и антиквариат, а также различных направлений творчества, портфолио фотографов, дизайнеров, артистов. Кроме этого, ретро можно применять для страниц пространств или сообществ с атмосферой прошлого и эклектикой в интерьере.
Реализм
В основном такой стиль применяется при разработке сайтов, которые используют фотографии в качестве основного фокуса: люди, еда, производство продуктов, мода, красота, интерьеры, изготовление игрушек, любой результат ручного труда. Используется для передачи прозрачности их предложений, как бы говоря: «вы получаете то, что видите».
Для реализма характерно:
акцент на визуальных элементах,
грамотная работа с фотографиями,
использование различных текстур, теней и света для создания объемных и реалистичных объектов.

Выводы и заключение
Стилистика выбирается исходя из целевой аудитории проекта, пожеланий заказчика и взглядов дизайнера. В результате сайт должен вызывать у посетителя правильные эмоции и желание задержаться на нем подольше, изучить его подробнее. А вся концепция — техническая и визуальная — вести к тому, чтобы пользователь совершил целевое действие.
Главное помнить, что сайт создается не просто для красоты, а для продвижения и продажи услуг или продукта. Низкая конверсия из-за неграмотно проработанной страницы — часто встречающаяся ситуация. Если он рассчитан на широкую аудиторию, на простого обывателя, не нужно пытаться изобразить что-то очень оригинальное или сложное. Выберите классическое решение, а трендовые лучше оставить для креативных и творческих проектов.
В следующей статье рассмотрим другие этапы по созданию визуальной части дизайна лендингов и сайтов, а именно: где искать вдохновение, как правильно осуществлять подбор цветов и типографики.
А если уже сейчас хотите научиться создавать красивые и функциональные страницы на Геткурс, то приглашаю вас на свой курс «Лендинги на GetCourse», где вы углубитесь в дизайн, научитесь при помощи CSS собирать красивые сайты, начнёте брать заказы, а также пополните своё портфолио кейсами.
Все подробности по ссылке — информация о курсе
Научись создавать красивые и функциональные лендинги на GetCourse


авторизуйтесь