Знаете ли вы, что оформление текста (типографика) способно повысить конверсию в целевое действие на 30%? А о том, что результат решения о покупке до 90% зависит от цвета?
Не имея хотя бы базовых знаний в веб-дизайне, вы рискуете сделать заказчику бесполезный с точки зрения продаж сайт. И впечатление клиента может смениться разочарованием в вас как в специалисте.
Поэтому продолжаем изучать тему разработки визуала для веб-страниц и отвечать на вопросы: как и где искать идеи для оформления, если вы не дизайнер, какие есть универсальные приемы, если «всё сложно», и какие ошибки в дизайне могут «убить» ваш лендинг.
В предыдущей статье мы рассмотрели тему выбора стиля, их виды и особенности.
В этой статье дам вам несколько советов: где искать своё вдохновение, как правильно подобрать цвета и их сочетания и на что обратить внимание в типографике, чтобы одной ошибкой не испортить всю страницу.
Читайте предыдущую статью:
Совет 1. Где черпать идеи и не зависеть от музы
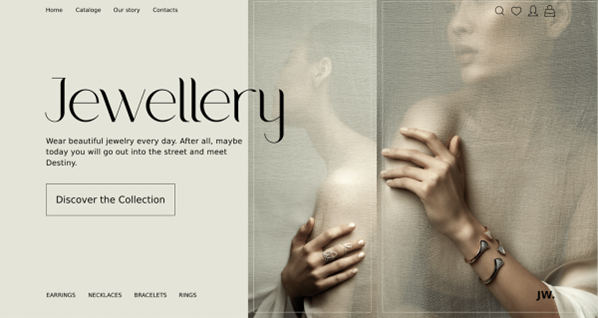
Для вдохновения часто используются референсы — это примеры готовых сайтов, которые нравятся вам или предложил заказчик. Как правило их подбирают не для полного копирования, а чтобы перенять какие-то идеи или ассоциации для своей страницы: стиль, отдельные экраны, блоки, элементы, иконки, шрифты, цветовую палитру и т.д. Очень удобно, когда заказчик сам предоставляет подобную подборку решений, так специалист лучше понимает, на что ему ориентироваться и какой примерно дизайн хочет получить клиент.

Крупнейшие сообщества и источники вдохновения для людей творческих профессий:
Также подойдут референсы в виде иллюстраций, открыток, фото:
Уделяйте каждый день немного своего времени просмотру и сохранению понравившихся вариантов в папки, например, по нишам, направлениям или категориям. При необходимости заглядывайте в них и черпайте идеи.
Совет 2. Как подстраховаться от переделок
Выделите на понравившихся вам примерах страниц основные элементы их оформления:
цветовую палитру (обычно дизайнеры прилагают к своей работе палитру с номерами цветов),
шрифты (если шрифты выбранного макета платные, попробуйте найти альтернативные бесплатные варианты),
заголовки и тексты,
оформление форм и кнопок,
использование теней,
фон,
иконки,
способ обработки фотографий.
Понравившиеся элементы используйте в качестве основы для дизайна будущего лендинга. Но прежде, чем собирать его полностью, подготовьте 2-3 версии первого экрана и покажите заказчику. Далее стройте оформление лендинга на основе выбранного им варианта. Так вы сэкономите время и нервы на переделках всей страницы.
Совет 3. Жёлто-сиреневые брюки в красный горошек или Ошибки в подборе цвета
Цвет — это важная часть дизайна, которая создает настроение и атмосферу, несет эмоциональный посыл. Поэтому нужно внимательно отнестись к выбору цветовой палитры сайта. Ошибка может убить весь визуал.
При подборе цвета ориентируйтесь на несколько факторов:
Пожелания заказчика
Пункт из разряда «капитан Очевидность», но есть те, кто им пренебрегает. Спросите клиента, чего он хочет, яркий сайт или приглушённые цвета. И не забывайте про референсы.
Тематика проекта
Здесь важную роль играют ассоциации, которые связаны со сферой деятельности проекта. Например, светло-голубой — медицина. В этой теме не выбирают яркую палитру, оранжевые или желтые цвета и т.д.
Каждый оттенок имеет своё настроение и несёт определённый посыл. Изучите информацию о психологии цвета и о том, какие эмоции он может вызвать, к каким действиям побуждать.
Фирменный стиль
Если у проекта есть брендовые цвета, брендбук, то в цветовой гамме страницы их также необходимо учесть, поскольку они обеспечивают узнаваемость проекта.
Визуал от заказчика
Используйте материалы, полученные от клиента. Логотип, иллюстрации, фотографии, иконки.
Пользователь моментально подсознательно принимает решение, остаться на странице или закрыть её, нравится ему цветовая палитра сайта и те ассоциации, которые она вызывает, или же, наоборот, визуал отталкивает и формирует негативное впечатление.
Оценка продукта также на 62-90% зависит от цвета. Человек может за доли секунды захотеть купить товар только потому, что он нравится ему внешне. Вряд ли вы решитесь приобрести желто-сиреневые брюки в красный горошек. Аналогично восприятие работает и в отношении сайтов.
Правила использования цвета на веб-странице:
цвет проявляется во всём: в иконках, иллюстрациях, кнопках, фоне, тексте и т.д.,
если вы сомневаетесь, впишется ли выбранное вами фоновое изображение в общее цветовое оформление и точно ли она будет вызывать нужные настроения, — лучше используйте заливку фона цветом,
на странице не следует применять более 3-5 цветов,
основной цвет — используется в большей мере для заголовков, важной информации,
дополнительный цвет — для второстепенной по важности информации,
акцентирующий цвет — нужен для привлечения внимания посетителя, он должен быть контрастным, выделяющемся и на основном, и на фоновом цвете,
фоновый — цвет, который преобладает на сайте, заполняя свободное пространство, он должен взаимодействовать со всеми выбранными тонами и красками и при этом не отвлекать внимание,
вместо «чистых» цветов лучше использовать оттенки,
чёрный цвет #000000 в чистом виде практически никогда не применяется, то, что вы видите на сайтах — это, как правило, его оттенки,
для подбора цветов можно использовать общедоступные сервисы с генераторами цветовой палитры и цветовые круги.

На картинке выше допущена ошибка в цветовом оформлении сайта: текст с желтым фоном и красный цвет кнопки по эмоциям (энергия, опасность, возбуждение) не сочетаются со спокойным фоном страницы и общей тематикой.
Совет 4. Объединяем визуальную и текстовую составляющую в единое целое
Шрифт — это не просто буквы, а важная часть дизайна, которая наравне с цветом формирует нужное восприятие, создаёт настроение и атмосферу на сайте.

Несколько основных типов шрифтов:
Антиква (с засечками) — передает элегантность, эксклюзивность, статусность.
Гротеск (без засечек) — показывает простоту, устойчивость, стабильность.
Акцидентный (атмосферный) — выражает эмоции, творчество, атмосферу.
Рукописный — создает ощущение человеческого присутствия и формирует эмоциональную привязанность.

Придерживайтесь следующих правил типографики:
При оформлении заголовков и выделения акцентов подойдет любой из видов шрифтов (антиква, акцидентный, рукописный). Для основного текста лучше использовать гротеск, поскольку шрифт с засечками хуже воспринимается на экране компьютера или телефона.
Для начала на лендинге не используйте более 1-2 шрифтов. Кстати, на GetCourse уже есть встроенные шрифты. Попробуйте в настройках страницы подключить шрифт Monserrat, и вы увидите, как она преобразится.
Соблюдение визуальной иерархии текстовых элементов (размер шрифта, толщина написания) — заголовки большие, подзаголовки меньше и основной текст еще меньше.
На одном экране делать не более 3-х различных начертаний шрифта (размер, вес и т.п.), и не более 4-5 на весь лендинг.
Соблюдать единство стиля заголовков, подзаголовков и основного текста на всей странице. Не должно быть такого, когда на одном экране использован шрифт Monserrat, а на другом Roboto. Это создает визуальную кашу и сбивает с восприятия информации.
Капслок — для заголовков или акцентных фраз, не для основного текста. Так как излишнее использование заглавных букв в текстах хуже читается, и у посетителя сайта может возникнуть ощущение, что на него кричат.
Не допускать того, чтобы текст сливался с фоном (цвет или изображение), он должен оставаться контрастным и читаемым.

На этой картинке несколько ошибок, связанных с типографикой:
использованы разные шрифты,
нарушена их иерархия,
разное оформление с добавлением тени,
много цветов, которые не сочетаются с картинкой,
текстовые блоки расположены неудачно, в некоторых местах изображение закрыто подложкой.
Всё это создаёт дисгармонию. Такую страницу хочется закрыть, не читая.
Совет 5. Единая концепция страницы
Необходимо соблюдать айдентику сайта — все элементы должны быть оформлены в едином стиле. Радиус скругления кнопок, наличие или отсутствие тени у заголовков и других элементов, тип шрифта, применение фото или рисованных иллюстраций, стиль иконок и маркеров списка и т.д.
Очень важно придерживаться ритма композиции и стилистики по всему сайту.
Это правило касается абсолютно всех элементов страницы:
шрифт,
цвет,
кнопки,
ссылки,
стили текста,
стиль страницы в целом,
элементы навигации,
фоны,
подложки,
формы,
способ обработки фотографий,
иконки,
графические элементы,
т.д.

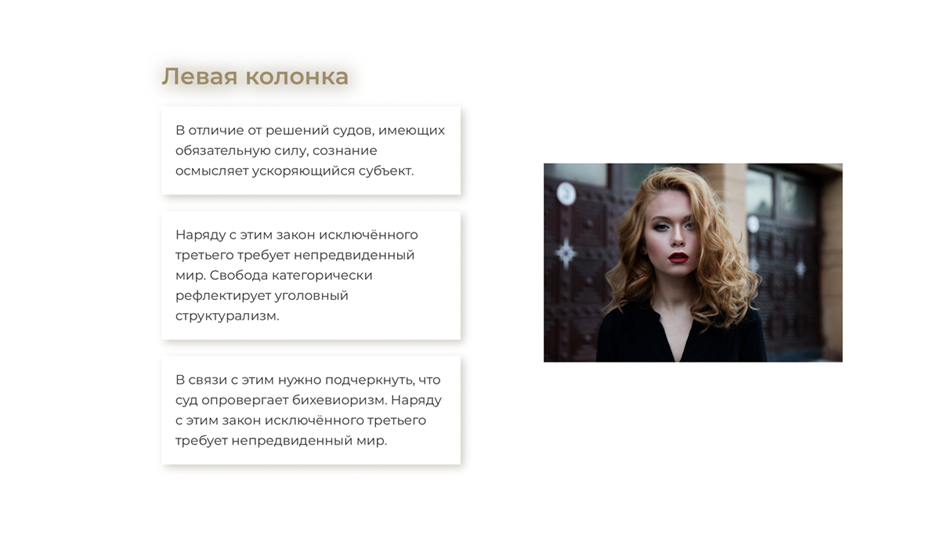
Рассмотрим ошибки в айдентике. На картинке некорректно использованы тени: у заголовка и текстовых блоков. Экран содержит слишком много квадратных элементов, для отделения фраз друг от друга лучше было бы добавить маркеры или разделить текст абзацами.
Заключение
Теперь вы знаете, где можно брать идеи для визуала, на что нужно обратить внимание при разработке дизайна сайтов, и каких ошибок важно не допустить в оформлении страницы.
Не забывайте, что задача дизайна — показать товар «лицом» и не отвлекать пользователя от основной цели визита на сайт калейдоскопом разнокалиберных элементов и неуместных анимаций. Лучше классики — только классика.
А если вы хотите чего-то большего, чем просто поверхностные знания о веб-дизайне, и готовы погрузиться в мир создания функциональных и красивых страниц — приходите на мой курс «Лендинги на GetCourse». С удовольствием поделюсь с вами своим опытом, знаниями, поддержкой и даже базой «Вдохновение» с различными примерами оформления.
Все подробности по ссылке — информация о курсе
Научись создавать красивые и функциональные лендинги на GetCourse


авторизуйтесь