В предыдущей статье вы начали изучать особенности построения интерфейса на платформе GetCourse. Разобрались в том, что такое дизайн в принципе и почему это не только про красоту, а также узнали, что может дать онлайн-школам грамотно выстроенная индивидуальная визуализация личного кабинета.
Напоминаю, что я подготовила для вас «мини-обучение». В этой статье мы его продолжаем и переходим к самому интересному — к практике по построению архитектуры дизайна. Соберем и выстроим каркас будущего интерфейса.

Читайте предыдущую статью:
Этапы создания архитектуры интерфейса
Как и в любом проектировании, в центре дизайна находится его архитектура — основа, на которую потом накладываются визуальные цветовые решения. Сначала стены, потом обои. Но прежде, чем выстраивать каркас, надо провести «исследование» — какие элементы он должен содержать, где именно их располагать и почему. Это не берётся просто из головы и личных фантазий, архитектура интерфейса основана на законах и правилах построения, часть которых мы рассмотрели в предыдущей статье, и ориентируется на поведенческие паттерны персон — пользователей.
Разберём основные этапы:
Определяем аудиторию
Разговариваем с экспертом или продюсером и выясняем, кто учится на этом курсе и в этой школе. Это очень важно, потому что интерфейс для пенсионеров и интерфейс для школьников будет абсолютно разным по архитектуре. Какие там представлены персоны? Может это веселые девочки-тиктокерши или домохозяйки, которые любят залипать в социальных сетях, а может там обучаются суровые дядьки-бизнесмены, привыкшие к Тинькофф и другим инвестиционным приложениям. Интерфейс для этих групп пользователей будет совершенно разным. Поэтому обязательно нужно понимать, кто именно там учится, с кем мы работаем. И в дальнейших этапах построения архитектуры отталкиваться от этой информации.
Общаемся с техподдержкой проекта
Выясняем, с какими проблемами приходят пользователи в техподдержку, какие вопросы задают чаще всего. Не помнят, сколько осталось времени до окончания доступа к курсу? Не знают, как и куда задавать вопросы и потеряли чат? Собираем всё, с чем регулярно обращаются ученики.
Анализ информации и поиск решений
На предыдущих двух этапах мы получили много информации. Теперь пришло время её проанализировать. Ищем решения задач, которые «поставила» перед нами техподдержка. Например, определяем, что в списке тренингов необходимо разместить информацию о сроках доступа к материалам и кнопку перехода в чат потока, и т.д. При этом опираемся на поведенческие паттерны тех пользователей, персон, которые обучаются в этой школе и на этом курсе. Т.е. выбираем не просто произвольные «симпатичные» элементы и их удобное нам формальное расположение, а основываемся на шаблонах и стереотипах поведения и взаимодействия с визуалом данных конкретных учеников. Это непростая тема и её, конечно, надо изучать глубже.
Отрисовка прототипа
С учетом найденных решений работаем над созданием базового прототипа, соблюдая правила размещения и взаимодействия элементов из предыдущей статьи.
Дизайн
И только теперь делаем «красивое»: превращаем прототип в готовый макет дизайна интерфейса. Желательно предварительно согласовав этот прототип со всеми заинтересованными лицами.
Обратите внимание, какое количество другой работы было проделано прежде, чем мы перешли к тем действиям, под которыми многие и подразумевают «дизайн интерфейса».
Покажу вам эти этапы на практике
Допустим мы определили аудиторию курса и выяснили, с какими проблемами они чаще всего обращаются в техподдержку.
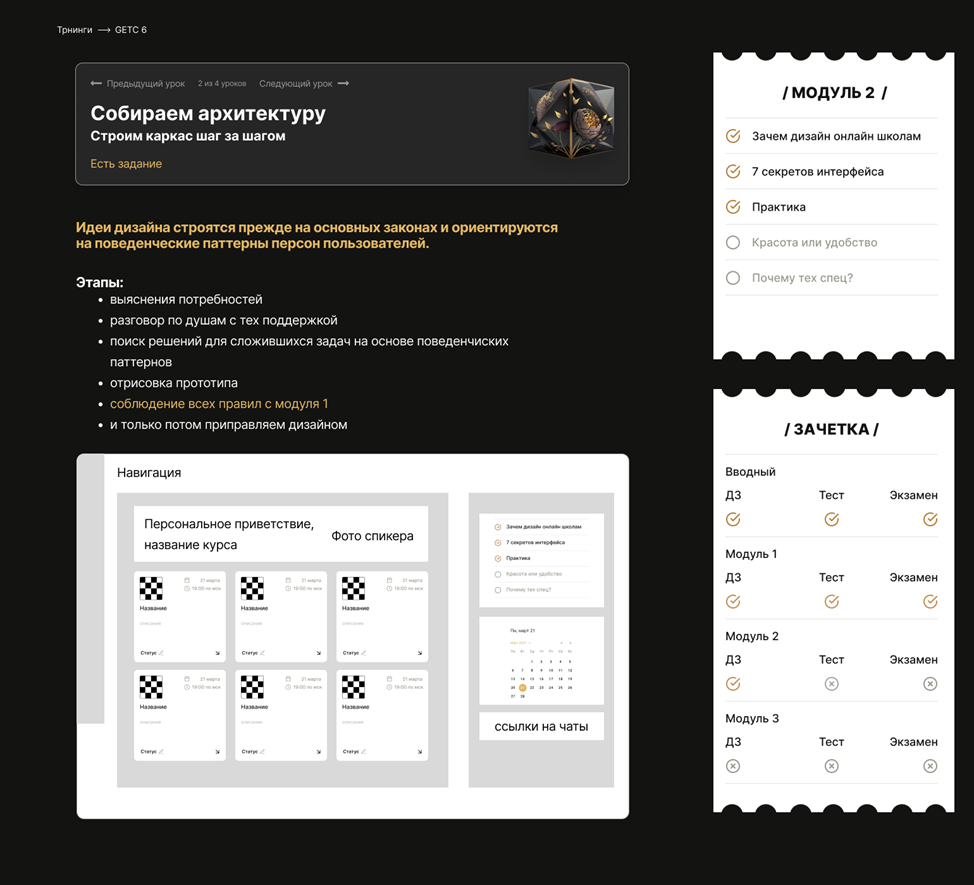
Делаем набросок основных разделов и блоков, как и где они будут располагаться относительно друг друга и какую информацию содержать. Не забываем при этом соблюдать правила и законы построения интерфейса: используем простые формы, группируем смысловые элементы, делаем простую и понятную навигацию и т.д.


Прорабатываем более детально, переходим от общего к частному. Например, указываем необходимость персонального приветствие ученика, помечаем место расположения фото спикера. Собираем информационные группы, причем в каждой такой группе у нас будут еще свои внутренние смысловые ячейки с необходимыми ученикам сведениями. Отмечаем конверсионные элементы, определяем блок с необходимой мотивацией, исходя из того, какие персоны проходят обучение, собираем информацию в виде календаря, устанавливаем элементы навигации.

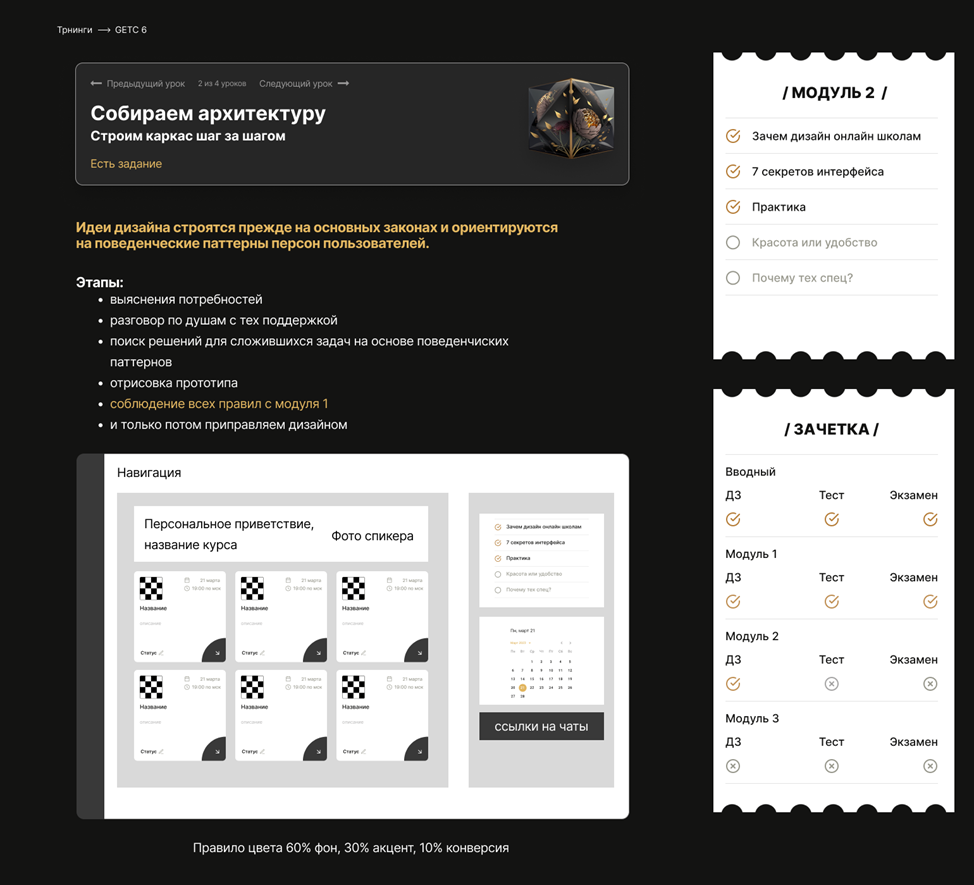
Осталось всё это приправить цветом. При этом следуем обязательному правилу соотношения цветов интерфейса: 60% фон, 30% акцентный цвет и 10% цвет конверсии — контрастный цвет, который захватывает внимание и вызывает желание кликнуть по элементу.
В данном прототипе использован белый фон, который не отвлекает и даёт хороший контраст остальным цветовым решениям, выделены конверсионные элементы — навигация и переходы к урокам, акцентным цветом визуально определены смысловые блоки. Акцентный цвет можно также добавить на фото-контент спикера и ещё какие-то дополнительные элементы.

Красота или удобство: что важнее?
Итак, мы рассмотрели этапы создания архитектуры интерфейса и выяснили на каких законах она базируется с точки зрения удобства восприятия и взаимодействия. Пора прийти к пониманию, какое место в этом процессе занимает красота.

При разработке дизайна, как и во многих других областях, важно достичь баланса. За всё время своей работы с интерфейсами для обучающих платформ я вывела свою личную формулу «успеха» — 80% удобства и 20% красоты.
Безусловно, красивый дизайн способен привлечь внимание и создать положительное впечатление. Именно такие работы мы замечаем в первую очередь, например, на Бихансе. Однако, если во всей этой красоте пользователь не сможет найти нужную ему информацию или выполнить необходимое действие из-за неудобной навигации, то это может привести к разочарованию и отказу от использования продукта. Поэтому при разработке дизайна интерфейса обучающей платформы необходимо уделять внимание в первую очередь удобству использования, чтобы создать положительный пользовательский опыт, а уже потом красоте.
Каждой школе важен конечный результат, при котором она получает работающую нужным образом платформу, и именно за это она вам будет благодарна больше, чем за то, как симпатично она выглядит в фирменных цветах и привлекает к себе внимание.
А что же делать с «красивыми» кейсами?
Выставлять. В портфолио или на том же Бихансе и прочих аналогичных сайтах.
Иногда в погоне за чем-то необычным или в порыве вдохновения создается потрясающе красивая по своему визуалу работа, но мало пригодная для реальной реализации. Их можно смело выставлять в качестве кейса, ведь они действительно способны привлечь к вам внимание потенциальных клиентов.
А для того, чтобы научиться определять, где просто красиво, а где действительно работает, важно развивать свою насмотренность, расширять и обогащать свой визуальный опыт.
Где искать вдохновение и как развивать насмотренность
Когда меня спрашивают «Где ты ищешь вдохновение?», я отвечаю «Везде!». Заходите в Google, Яндекс или любой другой поисковик, набираете «дизайн интерфейсов», или делаете запрос на английском — «interface platform», «e-learning platform». Смотрите, анализируете. Но на самом деле важно не где искать, а как.
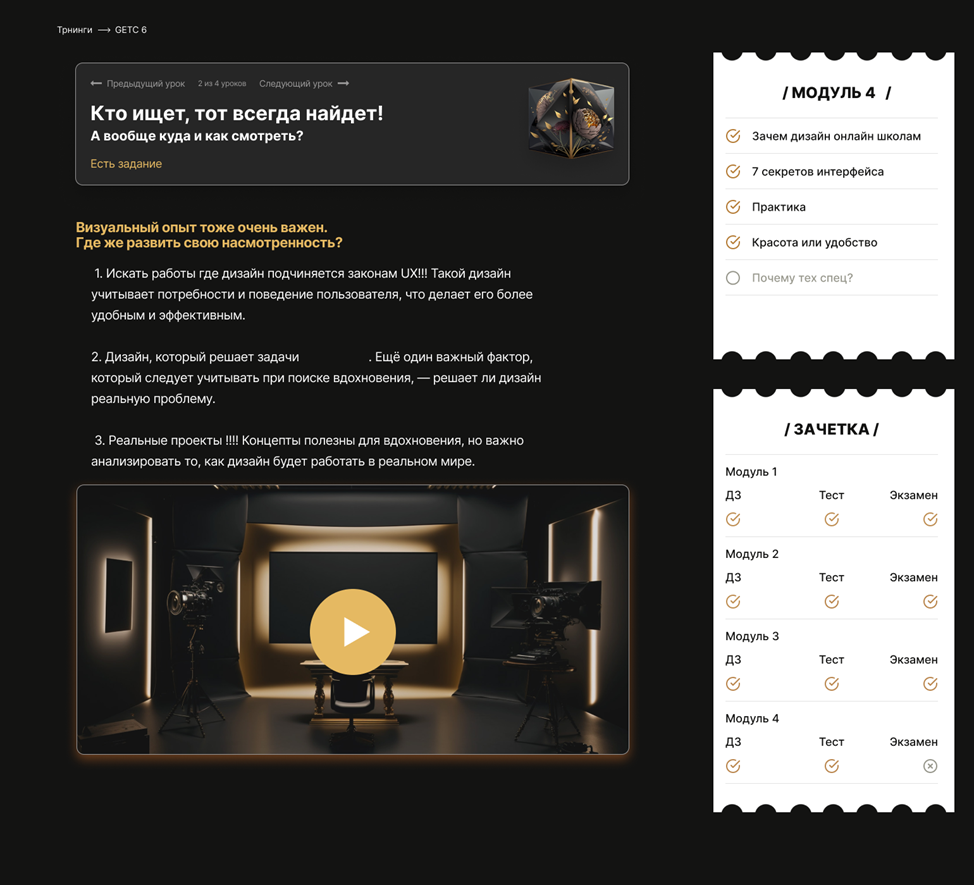
Я расскажу вам о важных пунктах из моего личного алгоритма анализа сторонних кейсов. В этой статье их будет всего 3, но они достаточно весомые и подчеркивают, на что надо смотреть, когда вы видите чужую работу.

- Для начала оцениваете соответствие представленного дизайна законам построения интерфейса, которые вы теперь знаете, и насколько им учтены потребности и поведение пользователя на платформе, насколько дизайн удобен, функционален и эффективен.
- Важный фактор, на который вы обязательно должны обращать внимание, — решает ли этот дизайн конкретные реальные задачи. Бывает так, что я смотрю чей-то кейс и вижу, что он на самом деле не очень, но есть в нем интересная идея или деталь, которую после адаптации можно будет использовать как конкретное решение.
- Для развития насмотренности по разработке интерфейсов обучающих платформ старайтесь изучать именно реальные рабочие проекты, оценивать их соответствие правилам и законам построения архитектуры и уметь находить в них готовые решения или задумки для них. Красивые кейсы при этом могут выступать для вас в качестве концепта и использоваться как некий источник вдохновения и новых идей.
Так накапливается визуальный опыт. И лично я смотрю не только дизайны интерфейсов платформ, но и архитектуру приложений и сервисов, 3D разработки и даже какие-то интересные постеры и плакаты. При этом я не обращаю внимание на красоту, ведь на самом деле это очень субъективная вещь и вкусовщина.
Анализируя и рассматривая чужие работы, собирайте интересные идеи и детали, складывайте их в свою копилочку и периодически пересматривайте. Со временем вы тоже перестанете обращаться внимание на «внешнее» и начнете сразу видеть суть.
Никто кроме вас или Почему стоит заняться разработкой интерфейсов
Ранее мы выяснили, что может дать онлайн-школе эффективный дизайн интерфейса обучающей платформы. А теперь ответим на вопрос — почему проект заинтересован в том, чтобы разработкой этого интерфейса и его воплощением занимался штатный технический специалист.

У них на это минимум 5 веских аргументов:
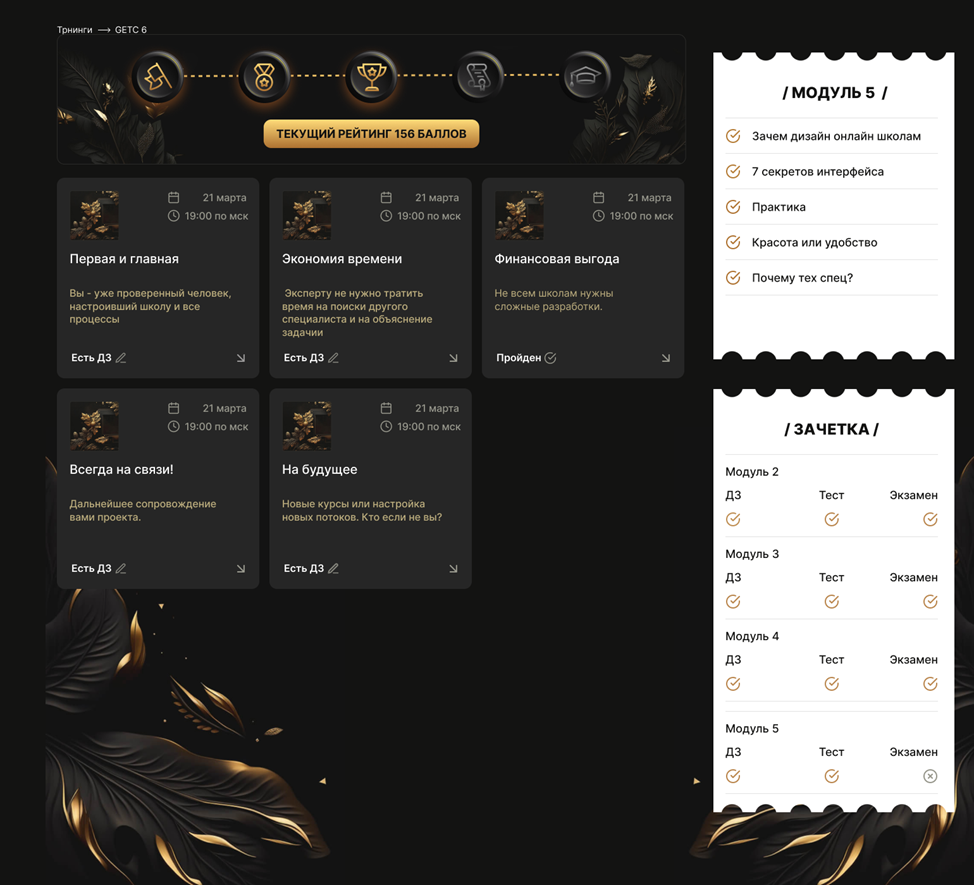
- Первый и главный — вы являетесь уже проверенным человеком, настроившим школу и все процессы в ней.
- Экономия времени — эксперту не нужно тратить время на поиски другого специалиста, его погружение в нюансы продукта и объяснение самой задачи.
- Финансовая выгода для проекта — не всем школам нужны сложные разработки, которые могут предоставить опытные топовые дизайнеры или агентства.
- Всегда на связи — если вы штатный техспец, то после завершения работы над интерфейсом вы так же остаетесь внутри школы, а значит всегда сможете при необходимости отладить, изменить, дополнить.
- На будущее — при появлении новых курсов или настройке новых потоков кто, если не вы, сможет быстро включиться в работу.
Вашими же причинами заняться этим видом деятельности могут быть такие, как аргументированное увеличение чека за свои услуги, развитие себя в профессиональном плане и расширение перечня своих продуктов. При этом с таким набором знаний совсем не обязательно останавливаться только на какой-то одной платформе. Более того, вы можете в дальнейшем углубиться в разработку интерфейсов, например, мобильных приложений, ведь суть-то одна, а это уже более широкий рынок потенциальных клиентов.
Всё еще сомневаетесь, нужно ли вам это? Не бойтесь браться за что-то новое, пробуйте.
Итоги
Итак, в двух статьях мы рассмотрели законы и правила эффективного дизайна, этапы построения его архитектуры, а также способы развития насмотренности и нюансы анализа сторонних кейсов.
Надеюсь это «мини-обучение» стало для вас полезным и понятным подспорьем в деле разработки интерфейса для обучающих платформ. Но, думаю, вы понимаете, что это лишь верхушка базовых знаний. И я предлагаю вам не останавливаться на простом прочтении статьи, а развиваться дальше в этом интересном и востребованном направлении. Например, на нашем курсе «Дизайн и вёрстка личных кабинетов», где мы рассказываем не только обо всех особенностях и тонкостях дизайна интерфейса, но и учим правильной верстке разработанных решений.
Все подробности здесь — «Дизайн и верстка личных кабинетов». Ждём вас!
Стань оформителем личных кабинетов обучающих платформ «под ключ»


авторизуйтесь