Содержание:
- Почему дизайн важен для онлайн-школы
- Как можно улучшить дизайн онлайн-школы
- 1. Встроенный конструктор GetCourse
- 2. Работа с фрилансером — дизайнером и верстальщиком
- 3. Заказ оформления в агентстве
- 4. Готовые шаблоны для стилизации GetCourse
- 5. Комбинированный метод
- Виды шаблонов для GetCourse
- Шаблоны для системных страниц входа и обратной связи
- Шаблон для страницы оплаты заказов
- Шаблон для личного кабинета GetCourse
- Шаблон для оформления тренингов и списка уроков
- Заключение
Каждый, кто когда-либо сталкивался с GetCourse, знает, что эта платформа обладает огромными возможностями: размещение учебных материалов, вебинары, рассылки, платежные системы, аналитика и многое другое. Это делает её привлекательной для создания на ней онлайн-школы. Однако, всё становится неоднозначным, когда речь заходит о визуальном оформлении.
Моя первая встреча с Геткурс произошла в 2018 году. Тогда я только начинала свой путь в технической поддержке онлайн-проектов и понятия не имела, как сильно может влиять дизайн на успех школы. Имеющаяся визуальная часть платформы была далека от идеала: серые блоки, стандартные кнопки и абсолютно никакой «изюминки». Всё одинаково, без намёка на индивидуальность. И на тот момент я ещё не знала, что это можно изменить.
Позже, оказавшись в проекте, где всё, включая системные страницы на GetCourse, было преобразовано до неузнаваемости, я поняла, насколько внешний вид важен для восприятия школы. Это было открытие! Оказалось, что стандартные блоки можно заменить и сделать визуал таким, чтобы он отражал бренд школы и её миссию и создавал вау-впечатление.
С того момента я углубилась в изучение верстки и дизайна на Геткурс, и в итоге стала тем человеком, к которому обращаются за индивидуальными оформлением платформы.
При этом меня не оставляла мысль, что для начинающих проектов уникальное кастомное решение может быть недоступно, поскольку оно стоит дорого. Но ведь и они сталкиваются с однотипным и скучным интерфейсом и не понимают, как изменить этот дизайн.
Есть ли простой способ изменить визуал платформы, причем такой, чтобы эксперт при необходимости мог сделать это самостоятельно, не покупая дорогостоящих услуг специалистов?
Есть. Давайте разбираться.
Почему дизайн важен для онлайн-школы
На что влияет дизайн и так ли он важен для проекта, как об этом все говорят, или можно оставить стандартный вид и сосредоточиться на контенте?
Дизайн платформы — это не просто красивая обёртка, это полноценный инструмент, который напрямую влияет на восприятие вашего курса учениками. Хорошо продуманный интерфейс делает обучение приятным, удобным и увлекательным, а также помогает ученикам эффективно погружаться в материал.
Когда пользователь впервые заходит на платформу, он сразу обращает внимание на визуальное оформление. У вас нет второго шанса произвести первое впечатление. Если интерфейс выглядит устаревшим, безликим или сбивает с толку, ученик может потерять интерес ещё до того, как приступит к занятиям.
Когда интерфейс чистый и интуитивно понятный, когда все элементы расположены логично, структурировано и легко доступны, человек тратит меньше времени на поиски нужных материалов и больше времени на обучение. Это делает весь учебный процесс более эффективным и приятным.
Примером успешного улучшения восприятия пользователя (или UX, user experience ― «пользовательский опыт») может служить добавление навигации и прогресс-бара на страницу курса. Эти простые элементы дизайна помогают ученику легко находить нужные уроки и информацию, снижая риск, что он запутается и потеряет интерес, и позволяют видеть свой прогресс, мотивируя его двигаться дальше.
В школах, где активно используют такие элементы, наблюдается заметное повышение процента доходимости до конца курсов. Онлайн-школы, которые улучшают визуальное оформление уроков, также сообщают о росте числа завершающих обучение на 25-30%.
Удобные и понятные элементы интерфейса, четкая структура и приятная цветовая палитра мотивируют ученика оставаться на платформе, создавая атмосферу, которая способствует концентрации на учебном материале.
Доверие — ещё один ключевой аспект, на который влияет дизайн.
Ваша онлайн-школа — это ваше лицо, и её внешний вид, как и, например, внешний вид сайта регистрации, формируют впечатление о вашем проекте. Если всё выглядит профессионально и эстетично, возникает чувство уверенности, что перед нами качественный и надёжный продукт. Аккуратная верстка и красивые изображения вызывают у пользователей на 50% больше доверия по сравнению со страницами, которые пренебрегают визуальной составляющей.
Когда дизайн создаёт комфортную среду для ученика, он становится не просто обучающим материалом, а частью вдохновляющего и увлекательного опыта, который он начинает рекомендовать другим.
Как можно улучшить дизайн онлайн-школы
Есть несколько разных способов и инструментов для индивидуального оформления Геткурс. У каждого свои плюсы, минусы и бюджет.
1. Встроенный конструктор GetCourse
Если вы не владеете знаниями в дизайне и верстке, но хотите самостоятельно заняться визуальным оформлением своей онлайн-школы, не привлекая при этом специалистов, встроенный конструктор GetCourse может стать для вас удобным стартовым инструментом. Хотя его возможности ограничены, это хороший вариант для тех, кто только начинает свой путь в создании курсов и хочет попробовать оформить всё своими руками.

Плюсы использования конструктора GetCourse:
Доступность и простота
Конструктор GetCourse не требует от вас специальных умений в дизайне или знания кода. Выставляете нужные настройки и меняете базовые визуальные элементы. Это удобно, если вы хотите быстро начать и не тратить деньги на привлечение профессионалов.
Поддержка стиля и уникальности
Несмотря на ограничения, конструктор позволит вам создать дизайн, который будет соответствовать бренду вашей школы. Вы сможете выбрать подходящие шрифты, цвета и добавить свои изображения, что придаст проекту определенную индивидуальность.
Геймификация и улучшение вовлечённости
С помощью конструктора вы сможете интегрировать игровые механики, такие как выдача бейджей и сертификатов, что поможет удерживать внимание учеников и стимулировать их к завершению курсов.
Минусы использования конструктора GetCourse:
Ограниченные возможности для кастомизации
Конструктор предлагает только базовый набор инструментов для дизайна. Если ваша школа требует уникальных визуальных решений или сложной архитектуры страниц, вы столкнётесь с ограничениями. Например, возможность изменять структуру элементов или добавлять интерактивные блоки весьма ограничена. Если вы хотите сделать оригинальный интерфейс, который выделяет вашу школу среди других, возможностей конструктора будет недостаточно. Если вам нужны нестандартные функции, их реализация потребует привлечения дизайнера или верстальщика.
Потенциальные компромиссы в эстетике и восприятии
Конструктор позволяет создать вполне функциональный и симпатичный дизайн, но если вы стремитесь к тому, чтобы школа выглядела премиально или привлекала особое внимание своей уникальностью, вы не сможете реализовать это без дополнительных ресурсов. Визуальное оформление, созданное исключительно с помощью конструктора, будет всё еще слишком стандартным, что скажется на восприятии вашей школы, как бренда, и может не создать у учеников ощущения высокого уровня качества, к которому вы стремитесь.
Вывод
Этот вариант подойдёт, если вы хотите быстро и самостоятельно запустить курс и при этом обеспечить его приятный внешний вид. Да, придётся разобраться в настройках, но в целом они интуитивно понятны.
Однако, если ваша цель — создать что-то уникальное и продвинутое, функционал конструктора не даст вам это сделать, и на каком-то этапе вам придётся обратиться к профильным специалистам.
2. Работа с фрилансером — дизайнером и верстальщиком
Если вы ищете что-то более индивидуальное, но при этом не хотите тратить целое состояние, обратите внимание на работу с фрилансером. Это обойдётся вам дешевле, чем работа с агентством, и при этом вы получите уникальное оформление, созданное специально для вашей школы.
Когда вы решаете пойти этим путём, важно понимать, что это не только процесс создания дизайна, но и установление доверительных и профессиональных отношений. Ваша задача — дать максимально чёткие инструкции и не бояться давать обратную связь. Качественная коммуникация позволит вам не только получить тот результат, на который вы рассчитываете, но и избежать недоразумений.

Плюсы работы с фрилансером по сравнению с агентством
Один из самых очевидных плюсов работы с фрилансером — это гибкость и динамика. В отличие от сотрудничества с агентством, вам не нужно будет проходить через цепочку менеджеров, согласований и процедур. Всё происходит быстро и по делу: вы обсуждаете детали проекта напрямую с человеком, который воплощает вашу идею в реальность.
Фрилансеры часто работают по принципу «всё для клиента». Если вы хотите изменить что-то в последний момент или у вас появились новые идеи — они готовы их реализовать. Это огромный плюс для тех, кто стремится к динамике в проекте и нуждается в оперативных корректировках. Но помните, что такой подход требует от вас постоянного вовлечения и, вероятно, дополнительных финансовых вложений.
Если вы предпочитаете делегировать процесс полностью без погружения в детали, простой верстальщик может и не подойти. Потребуется профи, который сможет закрыть вашу задачу «под ключ», начиная от этапа исследования аудитории. Такая работа с фрилансером может оказаться более трудоёмкой и куда менее бюджетной, чем вы рассчитывали.
Какие могут возникнуть сложности
Несмотря на все преимущества, работа с фрилансером не лишена некоторых сложностей.
Одной из ключевых является отсутствие как таковых гарантий. Конечно, можно найти отличного специалиста, который действительно окажется профессионалом своего дела и выполнит все ваши требования идеально. Но с тем же успехом можно нарваться на человека, чьи компетенции не будут соответствовать заявленным.
Задержки и изменение сроков — также один из самых частых «подводных камней» работы с фрилансерами. Поэтому перед началом проекта стоит тщательно обсудить дедлайны и включить в контракт пункты о возможных штрафах за нарушение сроков. Это поможет вам избежать неприятных ситуаций и быть уверенным в том, что проект завершится вовремя.
Другой важный аспект — это бюджет. Да, работа с фрилансером стоит дешевле, чем работа с агентством, но и здесь могут возникнуть неожиданности. Например, если в процессе работы вы решите внести значительные изменения в первоначальный макет и техническое задание или проект затянется по вашей вине, итоговая стоимость вырастет и может превысить первоначальные ожидания. Поэтому всегда заранее обговаривайте возможные дополнительные расходы и будьте готовы к тому, что итоговая сумма может немного измениться.
Однако, сотрудничество с профессионалом позволит корректировать проект под ваш бюджет: опытный специалист сможет предложить разные варианты решений, которые будут как отвечать вашим требованиям, так и оставят затраты в рамках допустимого.
Как выбрать хорошего специалиста
Чтобы избежать неприятных ситуаций, связанных с задержками или качеством работы, стоит уделить особое внимание выбору фрилансера. Хороший специалист — это не только тот, кто умеет работать с дизайном и версткой, но и тот, кто способен понять и воплотить ваши идеи.
Начните с изучения портфолио. Это ваш первый и самый важный инструмент при выборе. Смотрите на те проекты, которые были выполнены в похожем стиле или для схожих ниш. Это позволит оценить, насколько данный специалист может соответствовать вашим ожиданиям. Обратите внимание на отзывы клиентов.
Задайте все вопросы, которые вас волнуют. Не бойтесь уточнять сроки, методы работы, этапы разработки. Хороший спец всегда готов открыто обсудить все детали проекта и предложить несколько вариантов решений. Если на этапе переговоров вы чувствуете, что фрилансер не отвечает на вопросы чётко или избегает обсуждения сроков и бюджета — это повод задуматься. Лучше потратить больше времени на поиск и выбор подходящего исполнителя, чем впоследствии столкнуться с проблемами и необходимостью переделывать проект.
Вывод
Если вы хотите создать нечто уникальное для вашей школы и при этом не готовы к масштабным финансовым вложениям, сотрудничество с фрилансером — это разумный выбор. Вы получите индивидуальный дизайн, который будет подстроен под ваши нужды, а процесс создания будет гибким и удобным для обеих сторон. Однако, как и в любом проекте, успех зависит от правильного подхода. Чётко формулируйте свои задачи, не бойтесь обсуждать все детали заранее и выбирайте специалистов, которые могут показать результат.
3. Заказ оформления в агентстве
Если вы хотите получить комплексное оформление платформы GetCourse, возможно, с дополнительными сопутствующими услугами, но не хотите заниматься разработкой самостоятельно, не понимаете, с чего начать, или ограничены в технических навыках, работа с агентством может стать отличным вариантом, так как оно, как правило, берёт на себя реализацию проекта «под ключ». Однако перед выбором этого пути важно учитывать все плюсы и минусы такого подхода.

Плюсы работы с агентством:
Профессионализм и комплексный подход
Агентства обладают командами специалистов, каждый из которых отвечает за свой этап работы. Это означает, что дизайн, разработка и техническая реализация выполняются на высоком уровне, что минимизирует ошибки и делает процесс более гладким. Это особенно важно для крупных школ, которым необходимо обеспечить высокий стандарт качества и функциональности.
Экономия времени и отсутствие стресса
Работая с агентством, вам не нужно вникать в детали процесса. Вы передаёте свою идею, а команда профессионалов реализует её от начала до конца. Это экономит ваше время и снижает уровень стресса, ведь все технические и дизайнерские задачи будут решены без вашего участия. Вы получите конечный качественный результат.
Гарантии качества
Агентства часто предлагают гарантии на выполненную работу. Это даёт уверенность в том, что если возникнут какие-то проблемы или недочёты, они будут устранены без дополнительных затрат. Агентства стремятся поддерживать свою репутацию и поэтому готовы оперативно решать любые возникающие вопросы.
Интеграция сложных решений
Для школ с уникальными требованиями агентство может предложить разработку сложных технических и дизайнерских решений, которые невозможно реализовать с помощью готовых шаблонов или фрилансеров. Это касается кастомных интерфейсов, уникальных игровых механик и других сложных элементов, требующих навыков программирования, разработки оригинальных скриптов, опыта и насмотренности.
Минусы работы с агентством:
Высокая стоимость
Основной минус работы с агентством — это цена. Полный цикл разработки дизайна и его воплощения могут стоить в разы дороже, чем работа с фрилансером или использование готовых решений. Это может стать неподъёмным для небольших школ, особенно на начальном этапе развития.
Долгие сроки выполнения
Работа агентства обычно занимает больше времени, так как каждое решение проходит несколько этапов разработки и согласований. Если вам необходимо быстрое внедрение, этот вариант может не подойти, так как срок выполнения работы может затянуться на несколько месяцев.
Переизбыток функций
Агентства часто предлагают больше, чем необходимо. Это связано с тем, что они стремятся предложить полный пакет услуг, включая сложный функционал, который может быть избыточен для вашей школы. Это не всегда оправдано, если ваш проект не требует высокого уровня кастомизации.
Меньшая гибкость в процессе
В отличие от фрилансеров, которые могут быстро реагировать на изменения в проекте, агентства работают по более жёстким процессам и стандартам. Это может усложнить внесение оперативных изменений и потребовать дополнительных согласований.
Вывод
Оформление GetCourse «под ключ» с агентством — это выбор для тех, кто готов инвестировать значительные ресурсы в разработку уникального и сложного дизайна, а также тех, кто хочет освободить себя от включения в процесс. Это подход, который обеспечит высокое качество и надёжность, но в то же время потребует больших финансовых вложений и времени на реализацию. Если для вас важны премиальный уровень и готовность к долгосрочной работе, этот вариант может быть оправданным.
Еще недавно на этом я бы закончила перечисление возможных вариантов. Но не сегодня.
С гордостью добавляю к списку еще 2 доступных способа индивидуального оформления онлайн-школы на Геткурс.
Оба этих способа стали возможны благодаря созданию маркетплейса готовых решений для GetCourse — пространства, где любой сможет найти разработанные профессиональным дизайнером-верстальщиком шаблоны для оформления Геткурса по доступной цене и самостоятельно установить их в своем проекте.
4. Готовые шаблоны для стилизации GetCourse
Готовые шаблоны для GetCourse — это одно из самых доступных и простых решений для тех, кто хочет быстро запустить свою онлайн-школу, не затрачивая слишком много времени и ресурсов на дизайн. Эти шаблоны разработаны таким образом, чтобы их можно было легко установить на платформе и получить достойный визуальный результат при минимуме необходимых технических настроек и верстки.

Плюсы использования готовых шаблонов:
Быстрота и простота настройки
Готовые шаблоны уже имеют необходимые и настроенные компоненты — от структуры расположения элементов на странице до цветовых схем и шрифтов. Вам не нужно будет тратить время на создание интерфейса с нуля. Вы можете выбрать шаблон, который подходит под ваш бренд, внести по простой инструкции несколько изменений, таких, например, как цвета и логотип, и сразу запустить школу.
Экономия бюджета
Стоимость готовых шаблонов гораздо ниже, чем заказ индивидуального дизайна. Это отличное решение для небольших школ или тех, кто только начинает свой путь в онлайн-образовании. Вложив небольшую сумму в качественный шаблон, вы получаете профессиональный внешний вид для своей школы без необходимости прибегать к помощи дорогих специалистов.
Гибкость и кастомизация
Настройки шаблонов гибкие и позволяют вносить в них необходимые изменения. Вы можете менять цвета, шрифты, добавлять собственные изображения и блоки, чтобы адаптировать шаблон под нужды вашей школы. Это даёт вам свободу в оформлении, сохраняя при этом простоту процесса настройки.
Гармония с брендом
Использование шаблонов позволит вам сохранить единство стиля вашего проекта на Геткурсе: личный кабинет, страницы уроков и тренингов, страницы оплаты — всё это можно настроить в одном формате и гамме, что создаст цельный и профессиональный образ. Это важно для поддержания доверия к вашему продукту и вовлечённости учеников в учебный процесс.
Минимальные риски схожести
Не стоит беспокоиться о том, что несколько разных школ будут иметь одинаковые шаблоны, а значит и выглядеть одинаково. Во-первых, каждый проект внесёт какие-то свои изменения, хотя бы в рамках цветовой гаммы бренда/ниши и иллюстраций, а это уже разное восприятие интерфейса платформы. Во-вторых, вероятность того, что один и тот же ученик окажется сразу в двух или более таких проектах, практически отсутствует. Ну и в-третьих, даже если ваша школа попадёт в число похожих, полученные с помощью шаблонов стиль, структура, удобство и эстетика точно стоят того, тем более за такую доступную стоимость. А качественный контент и экспертиза гарантированно выделят вас среди остальных.
Минусы использования готовых шаблонов:
Ограниченные возможности для создания уникальности
Хотя шаблоны позволяют внести в свои настройки изменения, возможности для создания полной уникальности всё же ограничены. Если вам нужен по-настоящему индивидуальный дизайн, который будет на 100% отличаться от других школ, готовые решения могут не дать того уровня кастомизации, который вам требуется. Для более сложных задач лучше рассмотреть использование дополнительного кода и привлечение специалиста.
Ограничения в гибкости интерфейса
Шаблоны заточены под определённые задачи и структуру, и если ваша школа требует других элементов или функций, которые выходят за рамки предложенного стандартного решения, вам может быть сложно реализовать их без дополнительных инструментов или знаний в верстке.
5. Комбинированный метод
Когда вы стремитесь создать уникальный дизайн для своей онлайн-школы, не обязательно выбирать только один подход — можно использовать комбинированный метод. Например, взять готовый шаблон и более кардинально, чем это предусмотрено инструкцией, преобразовать его под нужды вашей школы с помощью стороннего специалиста или самостоятельно, если у вас есть соответствующие знания.

Плюсы использования комбинированного подхода:
Экономия бюджета и времени
Выбирая готовый шаблон, вы значительно сокращаете затраты на дизайн. Готовые решения уже включают все базовые элементы, которые можно адаптировать под ваш бренд за считанные минуты. В этом случае вы получаете функциональный и эстетичный дизайн быстро и без необходимости тратить огромные средства на полную разработку с нуля.
Гибкость и персонализация
Если вам важно добавить индивидуальные элементы или улучшить стандартное оформление, фрилансер поможет внести нужные корректировки. Это может быть настройка визуальных деталей, добавление уникальных шрифтов, изображений или компонентов интерфейса, которые подчеркнут стиль и бренд вашей школы и сделают её узнаваемой. Такой подход особенно эффективен, если вам хочется уйти от стандартного решения, но при этом не увеличивать бюджет в несколько раз.
Контроль над процессом
Работая по схеме «готовые шаблоны + фрилансер», вы сохраняете контроль над процессом. Специалист вносит необходимые изменения в уже готовый шаблон, а вы сможете самостоятельно настраивать базовые элементы через конструктор GetCourse. Такой подход позволяет оперативно адаптировать дизайн под изменяющиеся потребности вашей школы, без ожидания долгих согласований и доработок.
Быстрый запуск курсов
Комбинированный метод даёт возможность быстрее выйти на рынок. Шаблоны уже готовы к использованию, и вам не придётся ждать долгих недель разработки дизайна с нуля. Все элементы можно установить и настроить в короткий промежуток времени, что позволит быстрее запустить курс и сосредоточиться на привлечении учеников.
Минусы комбинированного подхода:
Ограниченные возможности кастомизации
Несмотря на то, что готовый шаблон можно изменить и дополнить, такой подход всё равно накладывает определённые ограничения на свободу творчества. Если вам нужны радикально новые и уникальные решения, с большой долей вероятности это выйдет за рамки возможностей базового конструктора, шаблона и манипуляций с ними, а значит потребует дополнительных затрат.
Необходимость в технической поддержке
Если внесенные в шаблон изменения будут требовать регулярных доработок или обновлений, вам может понадобиться дополнительная техническая поддержка. В зависимости от того, как именно эти изменения будут внесены и настроены, некоторые функции могут быть недоступны для самостоятельных корректировок, да и захочется ли вам постоянно тратить на это своё время. Следовательно, придётся снова обращаться к верстальщику или техспецу.
Зависимость от внешних исполнителей
Хоть вы и сохраняете ведущую роль и контролируете процесс, работа со сторонним специалистом всё же добавляет определенную зависимость от внешних обстоятельств. Ведь если у него изменится график или возникнут сложности, то и процесс доработки может затянуться. Однако эти риски можно минимизировать за счёт грамотного выбора фрилансера, предварительного обсуждения сроков и ожиданий и подписания договора.
Вывод
Комбинированный подход даёт вам гибкость и контроль, сохраняя при этом разумные затраты. Вы можете выбрать готовый шаблон, который максимально соответствует вашим требованиям, а затем доработать его в тех местах, где это необходимо, с помощью фрилансера или самостоятельно. Это отличный вариант для тех, кто стремится получить уникальный и качественный дизайн без необходимости серьезных вложений.
Виды шаблонов для GetCourse
Итак, какие шаблоны доступны для использования? Их гораздо больше, чем может показаться на первый взгляд. И каждый создан для того, чтобы упростить вам жизнь и сделать вашу школу уникальной.
Кратко рассмотрим некоторые варианты.
Шаблоны для системных страниц входа и обратной связи
Эти страницы — первое, что видят ваши ученики и не только они. Это то, что создаёт о вас первое впечатление.
Стандартный вид очень базовый и минималистичный, не имеет элементов, указывающих на бренд или какой-либо стиль. Он никак не запоминается. Это чисто технический инструмент без намёка на эстетику или связь с вашим проектом.


Шаблон кардинально отличается своим визуальным оформлением, делая вашу страницу запоминающейся. Он позволяет привнести элементы вашего бренда — такие как фирменные цвета, изображения, шрифты и другие стилистические детали.


Благодаря более продуманной визуализации и акцентам шаблон призывает к действию, создаёт эмоциональный фон для ученика ещё до начала обучения, помогая ему ощутить себя частью чего-то уникального и качественного и погружая в атмосферу вашей школы. Такой подход делает страницу не просто техническим инструментом, а важной частью общего впечатления от проекта.
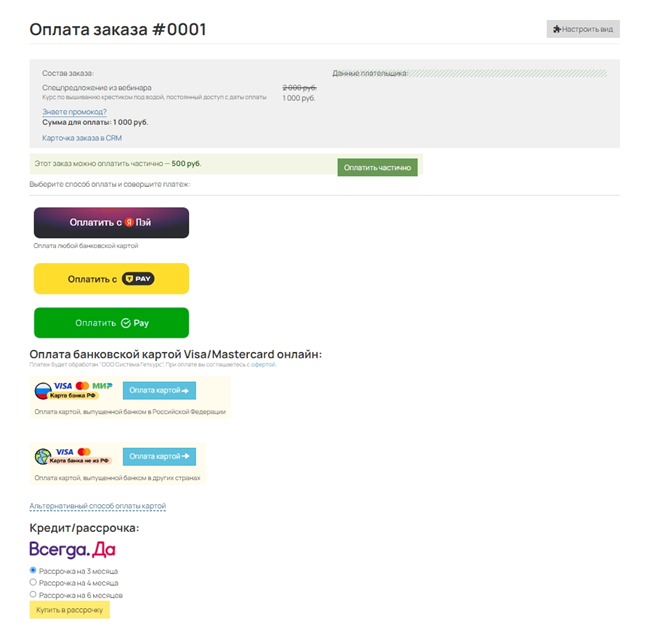
Шаблон для страницы оплаты заказов
Именно здесь завершаются покупки. И интерфейс этой страницы напрямую влияет на то, насколько пользователям будет удобно это делать, будут они дополнительно визуально мотивированы или запутаются в способах оплаты и уйдут.
Стандартный вид страницы оплаты на платформе GetCourse в целом функционален, но выглядит довольно простым и никак не отражает индивидуальность вашего проекта. Способы оплаты представлены сплошным длинным списком, без каких-либо акцентов и расстановки нужных приоритетов.

Шаблон имеет более продуманный, привлекательный дизайн с интуитивно понятной структурой и оформлением, что визуально придаёт процессу покупок более профессиональный вид и подчёркивают качество продукта. Добавленные детали делают оформление заказа более приятным, что также усиливает доверие к вашей школе.
Все ключевые элементы — от формы оплаты до выбора способов оплаты — чётко организованы и видны сразу. Это сокращает вероятность того, что пользователь запутается и откажется от покупки на последнем этапе. Чётко обозначенные кнопки и блоки создают впечатление порядка и уверенности.
Всё это делает процесс покупки быстрым и удобным, что особенно важно для повышения конверсии.

Шаблон гибок и адаптируется под любые устройства. Это особенно важно, так как большинство учеников совершают покупки со своих смартфонов или планшетов.
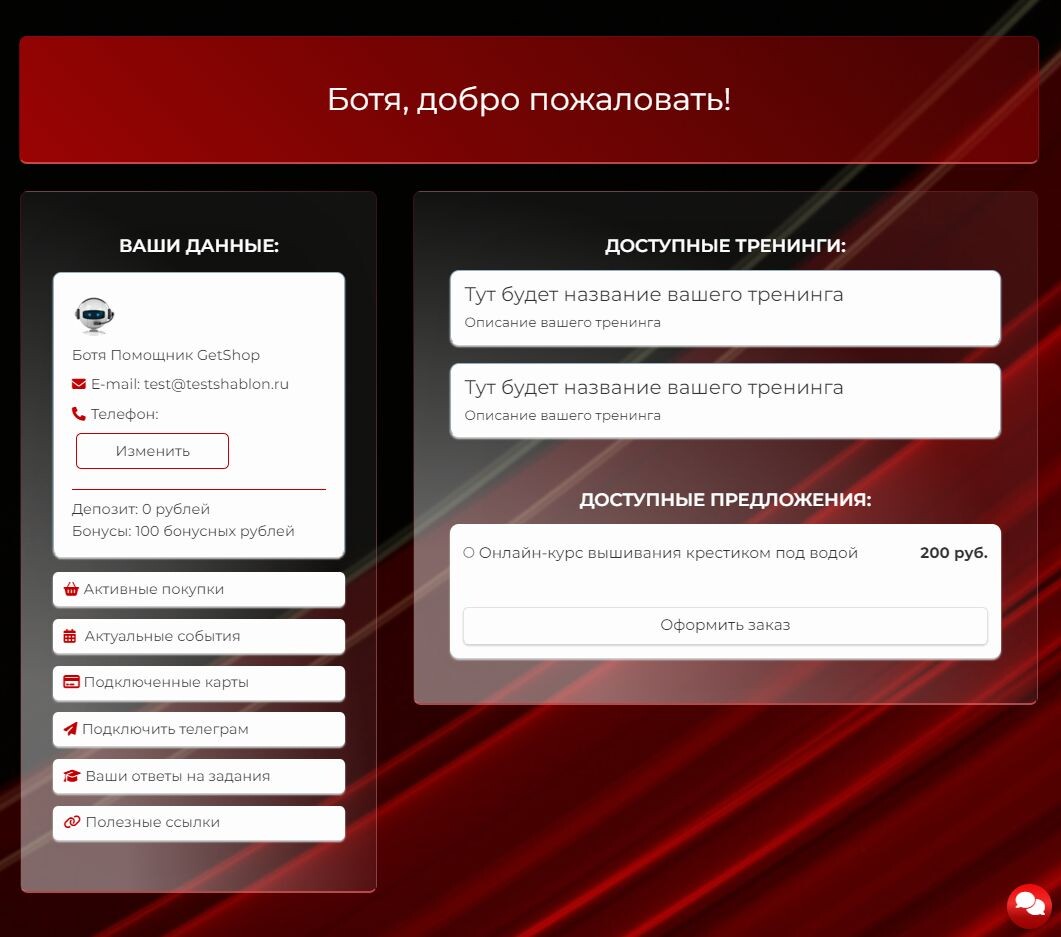
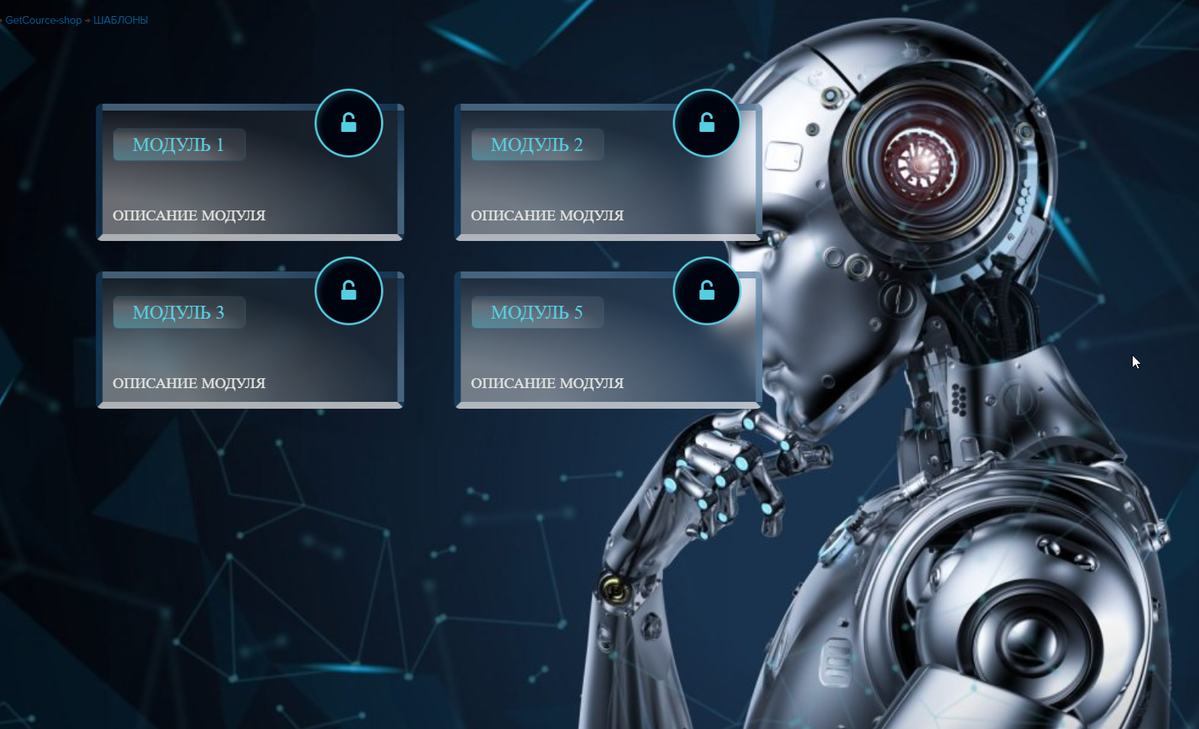
Шаблон для личного кабинета GetCourse
Пространство, где ученики проводят больше всего времени. Его удобство и функциональность напрямую влияет на их желание возвращаться, продолжать и завершать обучение.
Стандартный вид личного кабинета очень минималистичен, но в данном случае этого недостаточно для создания атмосферы профессионализма проекта и комфорта пользователей. Скучно, серо и никак не отражает ваш стиль, бренд и качество.

Шаблон имеет гармоничный, современный и стильный интерфейс, где каждый элемент продуман до мелочей, чтобы облегчить навигацию и улучшить восприятие информации. Все компоненты выполнены в соответствии с последними тенденциями визуального дизайна.
Никакой перегруженности и хаоса, что особенно важно при большом объёме курсов и материалов. Ученики видят только самое важное, что позволяет им сосредоточиться на обучении.

Ваши ученики смогут легко находить всё, что им нужно. Чёткое расположение блоков, понятные заголовки и интуитивно понятная структура делают процесс обучения проще и приятнее. Это повышает удобство пользования кабинетом и сокращает количество отвлекающих факторов.
Всё это создаёт ощущение премиальности и заботы о пользователе.
Как и все остальные, этот шаблон позволяет настроить дизайн кабинета в соответствии с вашим брендом: можно адаптировать цвета, шрифты и изображения под ваш фирменный стиль — это сделает личный кабинет частью целостного образа вашего проекта.
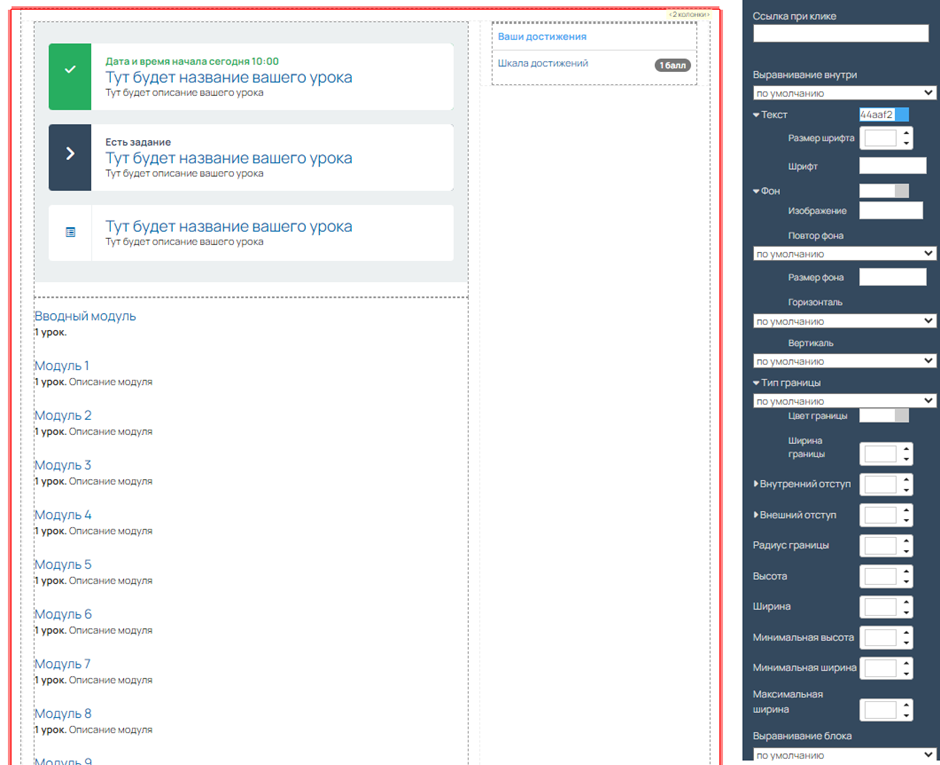
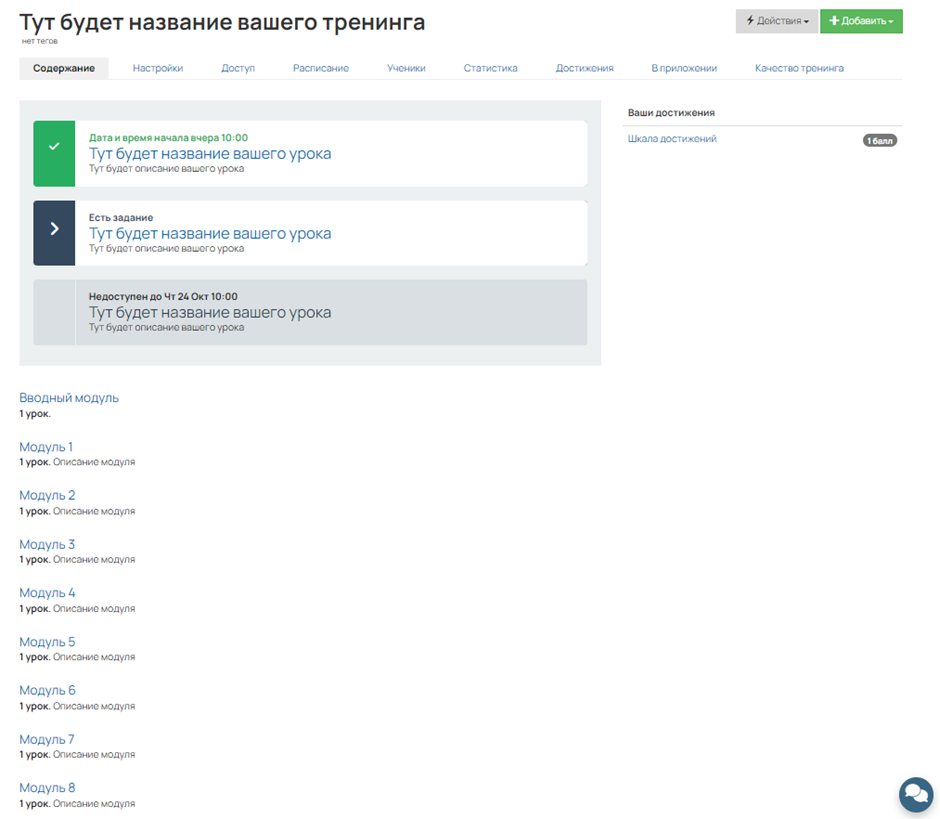
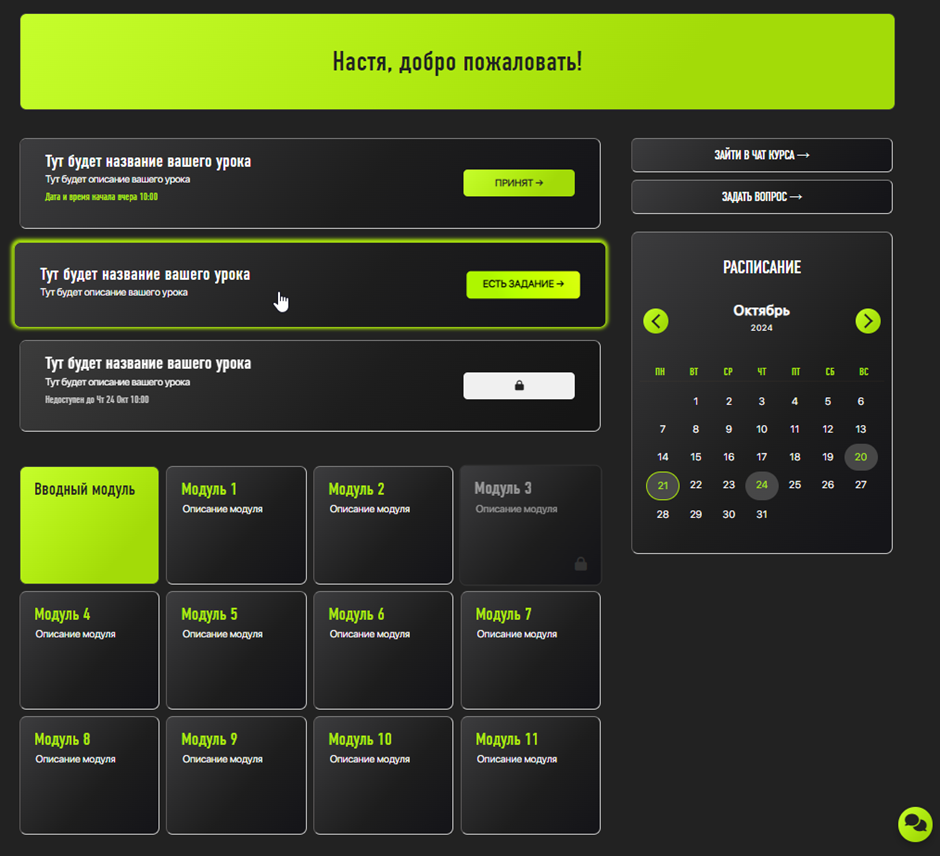
Шаблон для оформления тренингов и списка уроков
Место, где проходит непосредственно процесс обучения и выдача учебных материалов. От того, как оно будет организовано, зависит в том числе доходимость до конца курса.
Стандартный вид внутрянки тренинга выглядит очень просто, без какой-либо выразительности, стиля и визуальной привлекательности. Об узнаваемости бренда речь также не идёт.

Шаблон страницы тренинга и уроков полностью меняют внешний вид этого пространства.
Интерфейс тщательно продуман с учётом особенностей визуального восприятия информации, элементы выстроены чётко, есть понятная структура и группировка компонентов, что создаёт ощущение упорядоченности и гармонии. Выделенные заголовки и легко читаемые блоки помогают ученикам лучше ориентироваться в содержании, а тщательно подобранные цветовые акценты подчёркивают основные элементы страницы, не перегружая её лишними деталями.

В итоге весь учебный материал организован в визуально привлекательном и интуитивно понятном формате, всё четко и лаконично. Простой, но выразительный дизайн помогает удерживать внимание учеников, а логичное распределение компонентов делает процесс обучения лёгким и приятным, контент воспринимается лучше.
Заключение
Мы подробно разобрали, какую роль играет дизайн в успехе онлайн-школы. Качественное и продуманное визуальное оформление не просто украшает платформу, оно формирует впечатление, которое ученики получают с первых минут. От удобства навигации до внешнего вида — каждый элемент интерфейса способствует тому, чтобы обучение было не только эффективным, но и приятным для пользователей. А значит они будут рекомендовать вас другим и сами возвращаться, снова и снова.
В процессе работы над созданием вашего проекта, вы можете пойти разными путями: нанять агентство, работать с фрилансером или попробовать сделать всё самостоятельно с помощью встроенных инструментов. Однако, самым простым и доступным решением остаётся использование готовых шаблонов для GetCourse. Они позволяют создать профессиональный, запоминающийся и стильный дизайн без лишних временных и финансовых затрат.
В этой статье мы рассмотрели лишь небольшую часть возможных шаблонов. Их важное преимущество — простота установки и гибкость. Вы можете настроить их под себя за несколько минут — все шаблоны сопровождаются пошаговой инструкцией, поэтому с этим справится даже тот, кто к дизайну и вёрстке не имеет никакого отношения. Кроме того, большинство шаблонов разработаны так, что изменение цвета, изображений и шрифтов происходит в одном окне с помощью нескольких кликов. Это позволяет сделать каждую страницу уникальной, но при этом сохранить гармонию общего стиля проекта.
Так что, если вы ищете простой, быстрый и незатратный способ улучшить дизайн своей школы на Геткурс, готовые шаблоны — идеальное решение.
Полный каталог шаблонов, доступных для интеграции с GetCourse, вы можете найти на сайте getshop-online.ru. Там вы сможете подобрать идеальное решение для вашего проекта и легко настроить визуальное оформление школы без лишних трат.
Прокачайте Геткурс за 5 минут для повышения лояльности и чека


авторизуйтесь