Содержание:
- Первый экран лендинга
- Эффективные призывы к действию (CTA)
- Социальные доказательства: отзывы и кейсы
- Оптимизация под мобильные устройства
- Упрощение пути пользователя
- Визуальная оптимизация: изображения, инфографика и видео
- Персонализация контента на лендинге
- Соответствие обещаниям рекламы
- A/B тестирование
- Заключение
Когда разрабатывается и создается продающий лендинг для онлайн-курса, важно понимать, что его главная задача — продать продукт, а не просто рассказать о нем. Это больше, чем красивая картинка. Это стратегия, это правильная структура, это внимание к деталям.
В условиях бешеной конкуренции, где новые курсы появляются быстрее, чем вы успеваете допить утренний кофе, ваш лендинг должен выделяться. Он должен провести посетителя от интереса к действию, убедив, что только ваш продукт избавит его от проблемы или подарит новую жизнь (ну или хотя бы как-то улучшит старую). Если лендинг не делает всего этого, значит, где-то допущена ошибка, а скорее всего и не одна.
В этой статье мы разберём каждый элемент качественной продающей страницы: от того, как правильно сформулировать заголовок, до структуры контента и использования отзывов, а также как сделать лендинг максимально дружелюбным для пользователей мобильных устройств.
Проверьте, насколько ваш лендинг соответствует ключевым критериям, которые влияют на конверсию. В итоге у вас будет не просто страница, а инструмент, который работает на результат.
Первый экран лендинга
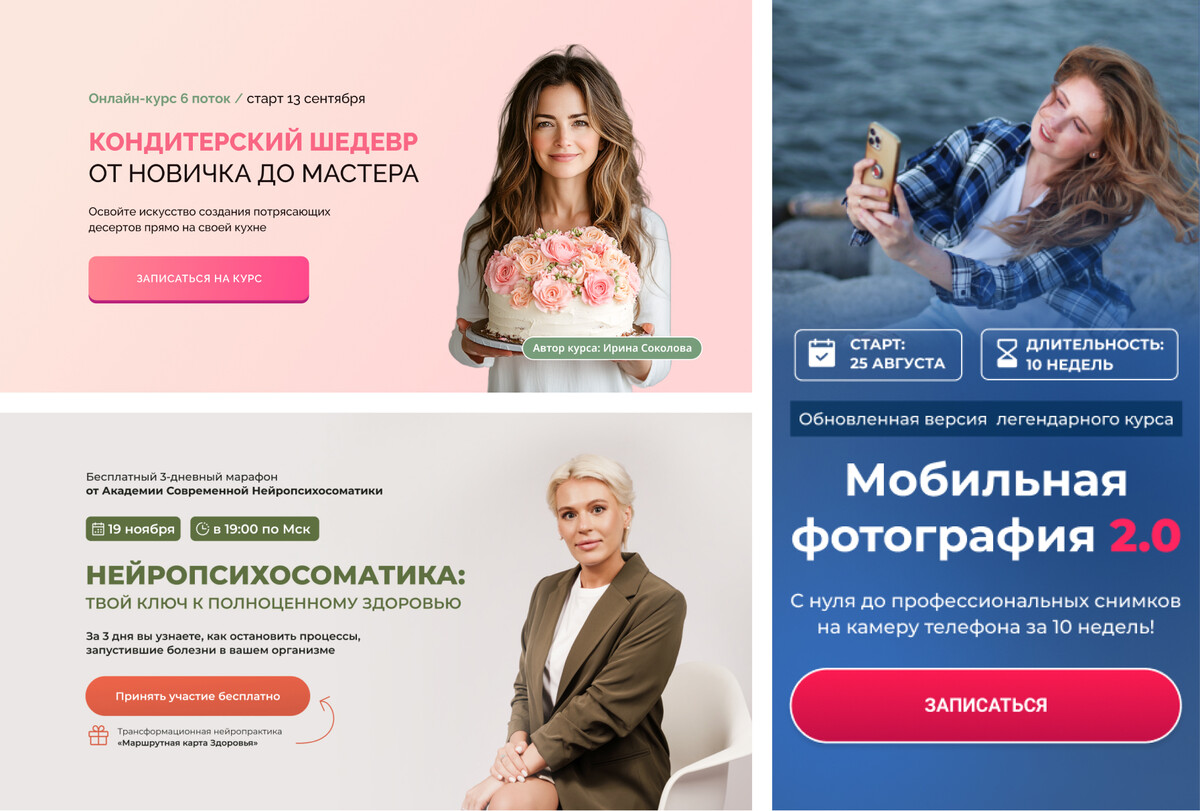
Первый экран лендинга — ключевое место на странице. Именно здесь пользователь принимает решение: остаться смотреть дальше, чтобы узнать больше, или уйти. Информация на первом экране должна быть максимально чёткой и убедительной. Здесь нет места лишним словам или отвлекающим деталям — только то, что сразу цепляет взгляд и вызывает интерес.

Заголовок и УТП: основа первого экрана
Заголовок — это крючок, который должен мгновенно передать суть вашего предложения. Он обещает решение проблемы или конкретную выгоду, желательно в цифрах и в понятные сроки. Избегайте пространных избитых формулировок.
Пример удачного заголовка: «Похудейте на 5 кг за 30 дней с нашими домашними тренировками».
Уникальное торговое предложение (УТП) дополняет заголовок и усиливает его. Например: «Персональный план тренировок с учётом вашего уровня подготовки». Эти элементы работают в связке, чтобы пользователь понял: предлагаемый курс — именно то, что ему нужно.
Изображение: визуальная поддержка сообщения
Изображение на первом экране должно усиливать ваше сообщение и вызывать эмоции. Это может быть визуализация результата, которого достигнет ученик, или тематическая иллюстрация, связанная с курсом. Фото преподавателя также может быть эффективным, если эксперт известен или сам является примером результата. Например, фитнес-тренер в отличной форме, визажист с идеальным макияжем или автор хендмейд-курсов с готовыми изделиями. Если эксперт малоизвестен, лучше выбрать изображение, которое подчёркивает суть курса.
Кнопка призыва к действию (CTA — Call To Action): побуждаем к шагу
Призыв к действию на первом экране должен быть заметным и побуждающим к действию. Кнопка CTA должна контрастировать с фоном и содержать краткий, ясный текст. Например: «Начать обучение» или «Получить бесплатный урок». Избегайте расплывчатых формулировок вроде «Нажмите сюда» — текст должен мотивировать пользователя действовать прямо сейчас.
Иерархия элементов: направляем внимание
Элементы первого экрана должны быть расположены так, чтобы внимание пользователя фокусировалось по нужной нам логике.
Заголовок — самый крупный элемент, который сразу привлекает внимание. УТП поддерживает заголовок и должно быть заметным, но менее выделяющимся. Кнопка CTA должна выделяться контрастным цветом и находиться в зоне видимости без прокрутки. Контрастность и минимализм помогают сосредоточиться на главном, а чистый дизайн облегчает восприятие.
Эффективные призывы к действию (CTA)
Выше мы разобрали ключевые аспекты первого экрана, переходим к следующему значимому элементу — более детальному рассмотрению призывов к действию (CTA) и их роли в конверсии лендинга.
Еще раз подчеркну: кнопка должна выделяться контрастным цветом, быть четкой и заметной и сразу мотивировать пользователя к действию.
Одного появления CTA только на первом экране недостаточно для достижения максимальной эффективности. Правильное размещение и повторение этого элемента на странице — ключевой инструмент для увеличения конверсии.
Если лендинг длинный, кнопки CTA нужно размещать стратегически: после каждого важного блока. Этот подход помогает удерживать внимание пользователя и увеличивает вероятность того, что он примет решение совершить целевое действие.

Правила дизайна успешных CTA:
Визуальная понятность
Кнопка должна выглядеть как кнопка. Используйте привычные формы, чтобы пользователь мгновенно понимал её функционал.
Контрастность
Выделяйте кнопку цветом, который контрастирует с фоном страницы. Это привлечет внимание и повысит вероятность клика.
Размеры
Кнопка должна быть достаточно большой, чтобы её было удобно нажать, но не слишком громоздкой, чтобы не отвлекать от основного контента.
Лаконичный текст
Призывы к действию должны быть короткими и понятными: «Купить», «Зарегистрироваться», «Скачать». Избегайте длинных или сложных формулировок.
Правильное размещение
Расположите CTA в ключевых точках страницы: на первом экране, после блоков с описанием продукта, отзывами или бонусами. Это мотивирует пользователя на принятие решения.
Мобильная оптимизация
Убедитесь, что кнопки CTA удобны для нажатия на мобильных устройствах. Они должны быть достаточно крупными, чтобы пользователь мог легко нажать на них пальцем, и не должны располагаться слишком близко к другим элементам.
Интерактивность
Добавьте небольшую анимацию при наведении (например, изменение цвета или легкое увеличение). Это делает взаимодействие более приятным.
Социальные доказательства: отзывы и кейсы
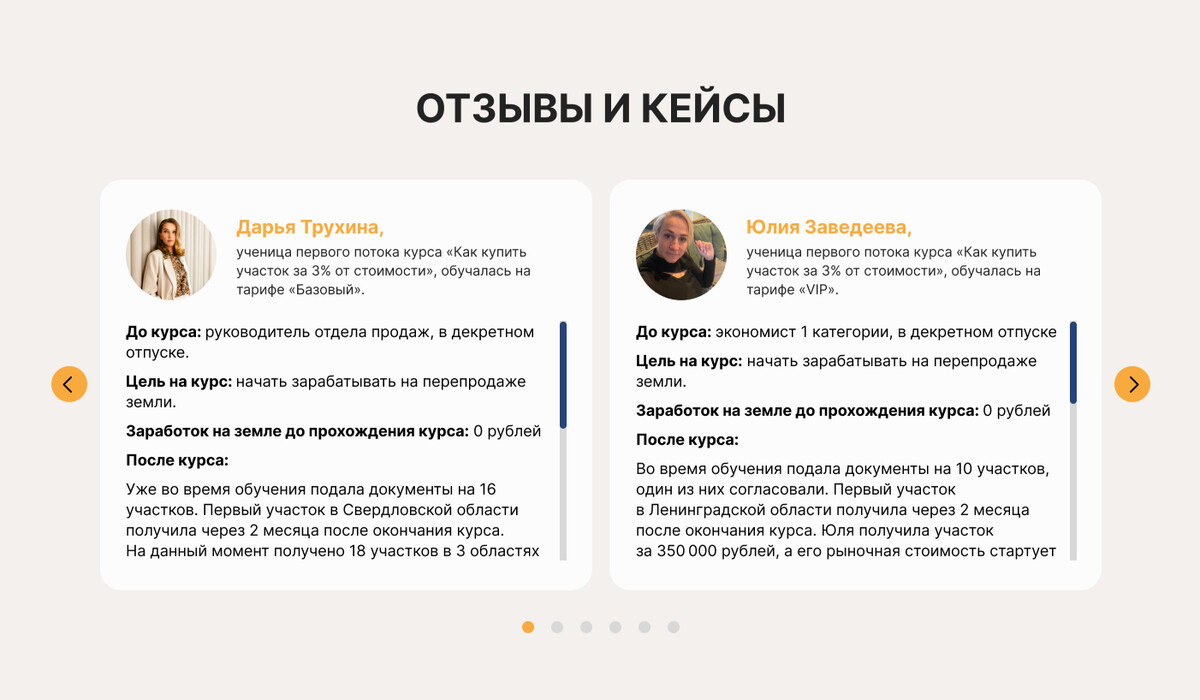
Отзывы и кейсы — это мощный инструмент, который демонстрирует, что ваш продукт действительно работает. Именно они помогают сформировать доверие, разрушить сомнения потенциальных клиентов и наглядно показать и подтвердить результаты, которых можно достичь с помощью вашего курса. Однако, важно, чтобы эти доказательства были не просто эмоциональными в духе «Мне всё понравилось!», но и подкреплялись конкретными цифрами и реальными историями успеха.

Где размещать отзывы
Отзывы следует размещать в ключевых точках лендинга, чтобы они способствовали принятию решения. Лучший момент — после блока с описанием курса, где показана его ценность и преимущества, но у потенциального клиента ещё могут оставаться сомнения. Такой подход помогает устранить возражения и укрепить доверие.
По возможности используйте настоящие фотографии авторов отзыва. Это создаст ощущение подлинности и покажет, что за ними стоят реальные люди, а не абстрактные персонажи.
Видео-отзывы: максимальная эффективность
Видео-отзывы дают ещё больший эффект, чем текстовые. Они создают впечатление личного общения и добавляют эмоциональную связь. Это может быть короткое видео, в котором ученик рассказывает о своём опыте и достигнутых результатах.
Важно, чтобы видео было качественным, конкретным и лаконичным — продолжительностью не более 1-2 минут. Видео создает визуальное подтверждение успеха, что значительно усиливает доверие и увеличивает конверсии.
Как собирать отзывы
Даже если пользователи довольны обучением и полученным результатом, они редко оставляют отзывы по собственной инициативе из-за нехватки времени или стимула. Поэтому не бойтесь их мотивировать. Это может быть небольшое поощрение, например, доступ к новым или эксклюзивным материалам, скидка на следующий курс или другой бонус. Такие «плюшки» повышают заинтересованность учеников в том, чтобы поделиться обратной связью, а вы получаете доказательство эффективности продукта, которое будет работать на вашу репутацию и доверие к вам.
Чтобы получать качественные отзывы, дайте людям под них четкую структуру: каких результатов они добились, как курс помог им, что изменилось в их жизни или работе и т.д. Чем точнее и проще вопросы, тем полезнее и информативнее будет отзыв.
Оптимизация под мобильные устройства
В современном мире большинство пользователей заходят на лендинги с мобильных устройств. Если ваша страница не адаптирована или плохо адаптирована под мобильные экраны, вы потеряете значительную часть потенциальных клиентов.
Хорошо оптимизированная мобильная версия — это не роскошь, а необходимость. При этом она должна быть легкой, понятной и быстрой, если вы хотите хороших конверсий и лояльности вашей аудитории.

Проверяйте адаптацию
Обязательно протестируйте, как лендинг выглядит на разных устройствах и в разных браузерах. Убедитесь, что:
текст читается без увеличения масштаба,
элементы не наслаиваются друг на друга,
кнопки расположены удобно для кликов пальцем,
страницы не обрезаются и правильно отображаются на всех экранах.
Упрощайте интерфейс
Для мобильной версии важно сократить все лишнее:
используйте крупные кнопки для удобного взаимодействия,
уберите лишние изображения и декоративные элементы, избыточные для маленького экрана,
сжимайте изображения для их быстрой загрузки,
старайтесь не использовать анимацию на мобильной версии лендинга.
Избегайте перегруженности страницы, чтобы посетители могли быстро найти то, что им нужно.
Упрощение пути пользователя
Современные пользователи очень ценят удобство и скорость. Чем проще и логичнее путь от первого попадания на лендинг до возможности совершения целевого действия, тем выше вероятность, что оно будет сделано. Сложные процессы, лишние шаги и перегруженный интерфейс могут отпугнуть посетителей, даже если ваш продукт им действительно нужен.

Простота начинается с формы
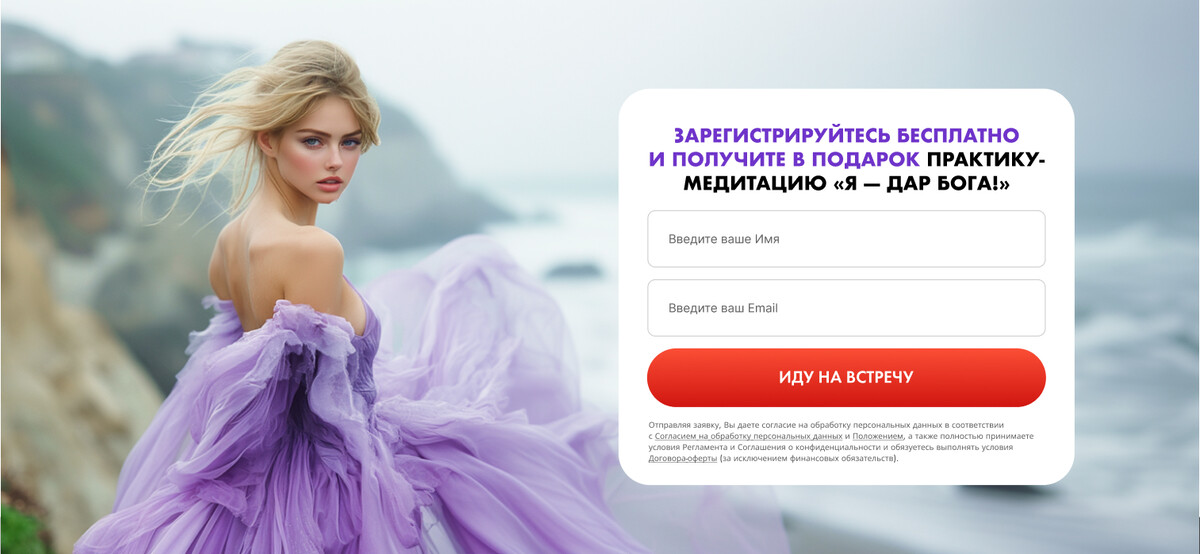
Одной из главных точек взаимодействия является форма регистрации, покупки или подписки. От её удобства зависит, завершит ли пользователь процесс или покинет лендинг. Основные принципы:
Минимизируйте количество полей
Запрашивайте только те данные, которые действительно необходимы для выполнения действия. Для подписки достаточно имени и email. Для покупки курса — имени, email и номера телефона.
Используйте подсказки
Добавьте небольшие пояснения к полям, чтобы пользователю было проще понять, что от него требуется и в каком формате.
Избегайте обязательных полей, если эта информация для вас не критична
Чем больше свободы вы даете пользователю, тем меньше риск, что он уйдет с вашей страницы.
Интуитивная навигация и логичная структура
Навигация по лендингу должна быть предельно понятной. Разделите контент на логические блоки, чтобы облегчить его восприятие.
Каждый блок контента должен отвечать на конкретный вопрос пользователя и вести его к следующему шагу в логической последовательности: презентация курса, преимущества, отзывы и социальные доказательства, призыв к действию.
Используйте визуальные маркеры, такие как стрелки, разделители или подсказки, чтобы направлять внимание посетителя.
Визуальная оптимизация: изображения, инфографика и видео
Визуальные элементы на лендинге играют ключевую роль в формировании доверия, привлечении внимания и упрощении восприятия информации. Правильно подобранные изображения, видео и инфографика не только украшают страницу, но и помогают пользователю легче понять предложение, визуализировать его и принять решение.

Видео-приветствие: установление личного контакта
Короткое видео-приветствие от автора курса — отличный способ наладить эмоциональную связь с потенциальными учениками и создать эффект личного присутствия и общения с наставником. Оно может быть размещено на главном экране в формате виджета или в отдельном блоке, чтобы сразу продемонстрировать ценность курса и стремление эксперта к коммуникации.
Такое видео должно быть:
Кратким и ёмким: 1–2 минут достаточно, чтобы установить первое знакомство, рассказать о курсе, его преимуществах и выгодах.
Искренним: стиль повествования должен быть дружелюбным и честным, без излишнего пафоса.
Качественным: обратите внимание на освещение, звук и монтаж, чтобы видео выглядело профессионально.
Такой формат презентации помогает снять барьеры и вызвать доверие, что значительно повышает вероятность целевого действия.
Инфографика
Инфографика — незаменимый инструмент для упрощения восприятия сложной информации, превращения её в понятный и привлекательный формат.
Используйте инфографику для:
пошагового объяснения процесса обучения,
подчёркивания ключевых преимуществ курса,
презентации численной статистики, например, успешных кейсов или количества выпускников.
Важно, чтобы инфографика была визуально лаконичной и чистой. Простые и яркие графические элементы лучше удерживают внимание и позволяют пользователю быстро уловить главное.
Оптимизация изображений: подлинность и качество
Изображения должны быть качественными, актуальными, отражать тематику вашего продукта и вызывать доверие. Чтобы визуальные элементы работали эффективно:
- Используйте реальные фотографии участников курсов, преподавателей, примеры работ или материалы из программы. Это подчёркивает достоверность и индивидуальность вашего предложения.
- Избегайте стоковых фото, которые могут выглядеть шаблонно и снижать уникальность лендинга и ценность продукта.
- Поддерживайте целостность дизайна: все визуальные элементы должны быть оформлены в едином стиле, который отражает бренд и создаёт ощущение качества и профессионализма.
Не забывайте о четкости и фокусе: каждый визуальный элемент должен иметь своё место и быть связан с ключевыми сообщениями лендинга. Избегайте перегруженности страниц, чтобы пользователь мог легко ориентироваться и концентрироваться на главном.
Персонализация контента на лендинге
Персонализация контента на лендинге позволяет не только повысить конверсии, но и создает положительный пользовательский опыт. Когда посетитель ощущает, что лендинг «разговаривает» именно с ним и на понятном языке, его доверие и мотивация значительно возрастают. Персонализация делает лендинг более релевантным и вовлекающим, что особенно важно в условиях высокой конкуренции.

Почему персонализация работает
Персонализированный контент вызывает у пользователя ощущение индивидуального подхода. Вместо стандартного предложения, которое в большинстве случаев обращено к широкой аудитории, посетитель видит адаптированную информацию, учитывающую его интересы, поведение или предыдущий опыт взаимодействия с проектом или продуктом. Это не только повышает вероятность выполнения целевого действия, но и способствует формированию долгосрочной лояльности.
Инструменты персонализации на GetCourse
Платформа GetCourse предоставляет много возможностей для персонализации, в том числе для гибкой настройки видимости блоков в зависимости от категории пользователя. Это позволяет разделить аудиторию на сегменты и предложить каждому из них уникальный контент.
Например, можно:
обратиться к авторизованному пользователю по имени при помощи переменных,
новым посетителям показать приветственные бонусы или акции,
тем, кто уже приобрёл курс, можно показывать информацию о дополнительных продуктах или предложениях.
Такое сегментирование делает взаимодействие с лендингом более релевантным, что напрямую влияет на рост конверсий. Простые настройки, адаптированные под поведение пользователей, позволяют превратить лендинг в эффективный инструмент для каждого сегмента аудитории.
Соответствие обещаниям рекламы
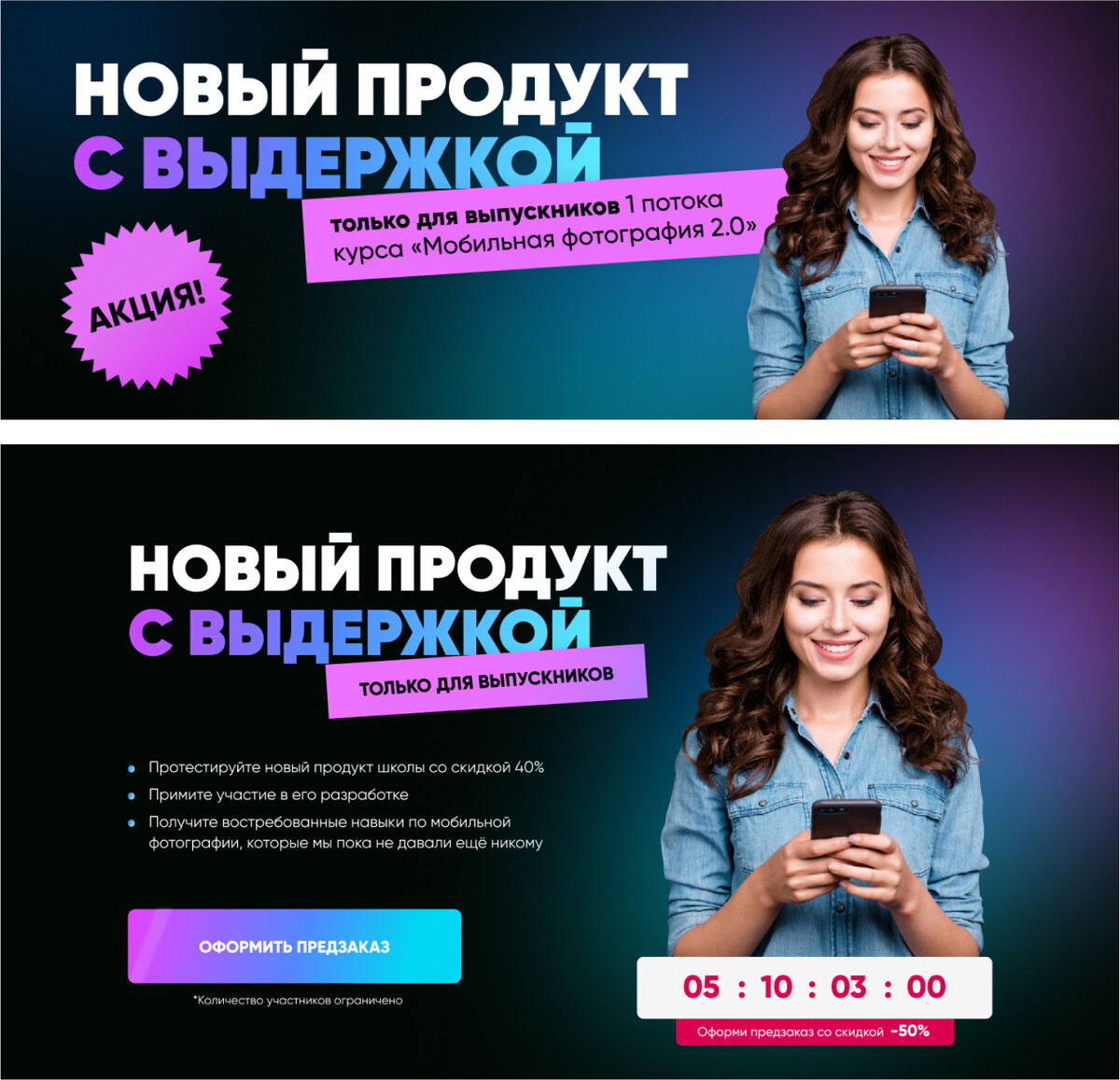
Лендинг должен соответствовать обещаниям и оправдывать ожидания, созданные в рекламе, email-рассылке или публикациях в социальных сетях, с которых пользователь перешел на страницу. Если посетитель не находит на ней того, что ему пообещали и из-за чего он совершил этот переход, уровень доверия и конверсии неизбежно падают.
Лендинг — это логическое продолжение рекламного послания, поэтому важно поддерживать последовательность, суть и точность в сообщениях.

Почему соответствие обещаниям так важно
Когда человек кликает на рекламу и переходит на вашу страницу, он уже имеет определенные ожидания относительно продукта или услуги. Если эти ожидания не оправдываются, пользователь может почувствовать разочарование или даже обман, что зачастую приводит к уходу с лендинга и появлению негативного опыта взаимодействия с проектом.
Напротив, когда информация на странице полностью соответствует тому, что было заявлено в рекламе, это создаёт ощущение прозрачности и профессионализма, что мотивирует к дальнейшим действиям.
Как обеспечить соответствие обещаниям:
Показывайте главное сразу
Все ключевые обещания, данные в рекламе, должны быть видны на первой странице лендинга. Например, если вы упоминаете скидку в объявлении, она должна быть заметной уже на первом экране. Используйте крупный текст, яркие заголовки или баннеры, чтобы пользователь сразу увидел заявленное предложение.
Синхронизируйте сообщения
Каждый элемент рекламной кампании должен находить отражение в содержании лендинга. Если в рекламном объявлении вы сделали акцент на преимуществах курса или быстрых результатах, убедитесь, что эти аспекты подробно раскрыты в тексте и визуальных элементах страницы.
Используйте возможности платформы
Если вы тестируете разные креативы в рекламных кампаниях, GetCourse позволяет синхронизировать заголовки и УТП на лендинге с помощью настройки видимости блоков по параметру в URL. Это обеспечивает консистентность информации между рекламным объявлением и содержанием страницы, что помогает поддерживать доверие пользователя и увеличивает конверсии.
Используйте каждый элемент лендинга как продолжение рекламного диалога с пользователем, и вы увидите, как положительно это скажется на результатах и улучшит качество взаимодействия с аудиторией.
A/B тестирование
A/B тестирование — это метод, который позволяет определить, какие элементы лендинга работают лучше всего. Он заключается в создании нескольких версий страницы с небольшими изменениями и последующем анализе их эффективности. Это простой, но мощный инструмент для повышения конверсий, поскольку даже минимальные улучшения в дизайне или тексте могут привести к значительному росту результатов.
Элементы для тестирования
Начните с наиболее значимых элементов, которые напрямую влияют на восприятие страницы и решение пользователя:
Заголовки
Заголовок — это первое, что видит пользователь. Даже незначительное изменение, например, замена одного слова, может существенно изменить результат. Экспериментируйте с формулировкой, длиной и стилем текста.
Призывы к действию (CTA)
Тестируйте текст, цвет, размер и расположение кнопки. Например, замена «Начать обучение» на «Попробовать бесплатно» может заметно повлиять на клики.
Цветовые схемы
Цвета влияют на восприятие и настроение пользователя. Попробуйте изменить цвет фона или кнопки CTA, чтобы выделить ключевые элементы и сделать их более заметными.
Формы
Упростите формы, удалив ненужные поля, или измените их расположение, чтобы посмотреть, как это влияет на количество завершенных регистраций.
Изображения и видео
Тестируйте разные визуальные материалы, чтобы определить, какие вызывают больший отклик у пользователей.
Важно помнить, что не стоит изменять слишком много элементов одновременно — это затруднит анализ и определение, что именно повлияло на результат.
Инструменты для A/B тестирования на GetCourse
На платформе GetCourse A/B тестирование можно проводить через функционал сегментации аудитории и динамические страницы. Разделите посетителей лендинга на группы и показывайте каждой из них разные версии страницы. Анализируйте результаты по статистике: отслеживайте, какой вариант приносит больше конверсий, как ведут себя пользователи и выбирайте оптимальные решения.
Важно проводить тесты постоянно, чтобы находить новые возможности для улучшения и сохранять эффективность лендинга на высоком уровне.
Заключение
Предложенные в этой статье методы и шаги по увеличению конверсии лендингов показывают, что создание эффективной страницы — это комплексный процесс, где каждая деталь играет свою роль. Заголовки, призывы к действию, отзывы, визуальные элементы и мобильная адаптация — всё это должно быть выстроено гармонично и функционально, чтобы лендинг не просто привлекал внимание и был «красивым», но и выполнял свою главную задачу — побуждал пользователя к совершению целевого действия.
Однако, добиться такого результата самостоятельно может быть сложно, не всегда ошибки очевидны тому, кто не специализируется на разработке качественных лендингов. А ведь изменение даже одного элемента может значительно повысить конверсии.
Чтобы добиться максимальной эффективности, часто выгоднее доверить эту задачу профессионалам. Они не только учтут все ключевые моменты, но и помогут избежать ошибок, которые будут стоить вам продаж. Не тратьте время на эксперименты — обратитесь к хорошему специалисту, чтобы с первого дня ваш лендинг начал работать на вас и на рост вашего бизнеса.
Я и моя команда разработчиков совместно создали уже более 150 лендингов для разных бизнесов и ниш. Мы разработаем для вас дизайн, опираясь на задачи вашего проекта, ценности, интересы и потребности аудитории.
Дизайн, продуманный с точки зрения маркетинга, а не просто привлекательную картинку, который создаст нужное впечатление о вас и вашем продукте и поможет вашему клиенту принять решение о покупке или совершить другое нужное вам целевое действие.
Напишите мне в Telegram, обсудим возможные варианты сотрудничества.
Примеры работ можно посмотреть здесь — портфолио Анны Белоусовой
Заказать качественный дизайн и разработку конверсионного лендинга


авторизуйтесь