Содержание:
- Как всё начиналось: краткая история появления Клуба Магии
- Дизайн и верстка: что к чему и где граница
- Как лучше учиться оформлению: с нуля или через готовые решения
- Подходы к работе с версткой (и заработку на этом)
- Специфика работы с Геткурсом
- Обзор обучений по дизайну и верстке
- Сколько можно зарабатывать на оформлении Геткурса
Если вы работаете техническим специалистом или администратором онлайн-школ и задумывались «а не пойти мне ли в верстку и дизайн на Геткурсе?», то, скорее всего, дальше возникало сразу несколько вопросов: а с чего начать и куда именно пойти? а надо ли сначала вникнуть в азы программирования и учить HTML? а что вообще считается оформлением, и достаточно ли будет просто вставлять готовый код? а может, ну его и это всё слишком сложно?...
Меня зовут Пётр Петипак, я продюсер курсов и клубов, основатель первой в своем роде библиотеки готовых решений по верстке на Геткурс — Клуба Магии, который действует до сих пор.
Эта статья поможет лучше понять специфику этого направления: где граница между дизайном и версткой, какие бывают подходы к обучению, с чего проще начать, как на этом можно зарабатывать и где найти рабочие скрипты, шаблоны и решения, чтобы не изобретать велосипед.
Читайте — будет полезно.
Как всё начиналось: краткая история появления Клуба Магии
В 2019 году, когда я начал интересоваться возможностями кастомизации Геткурса, на рынке не было ни разнообразия готовых решений, ни курсов, ни магазинов со скриптами. По рукам ходил народный google-док, в котором техспецы делились какими-то отдельными кодами и инструкциями по типу «вот это вставить сюда, а тут ничего не трогать». Его дополняли и хранили как бесценный артефакт.
Именно тогда у меня щёлкнуло: раз в этом копаются, ищут решения, берегут их, значит, в этом есть потребность, есть спрос.
Так в декабре 2019 года и появился Клуб Магии — место, где можно было не просто найти готовый код, но и понять, как он работает, как его адаптировать под конкретную задачу и как использовать в проектах. Сначала я писал уроки сам, потом пригласил авторов-кураторов, разработчиков, Аню Аранович, Диму Space и Максима Елисеева, которые со временем стали запускать уже свои продукты по более продвинутой кастомизации Геткурса.
В результате техспецы начали активно зарабатывать на готовых решениях, всё лучше разбираться в коде, писать свои варианты. Кто-то углубился в сложную кастомную верстку, кому-то было достаточно шаблонов. Так и возникла инфраструктура, которая и сегодня помогает специалистам в оформлении и изменении интерфейса платформы.
Дизайн и верстка: что к чему и где граница
Если есть задача «сделать красиво», скорее всего, заказчик имеет в виду всё сразу: и придумать, и нарисовать, и на Геткурс поставить. Желательно одним человеком, быстро, и чтобы потом ничего не поехало.
На самом деле таких универсалов, которые могут сделать и хороший дизайн, и сверстать его, не очень много. Чаще комплексное оформление — это история про командную работу и коллаборации между спецами.
Давайте разберёмся, чем дизайн отличается от верстки, и где проходит граница между ними. Это даст возможность лучше понимать, кого именно вам нужно искать или кем хотите стать вы сами, куда углубляться: в логику и структуру (дизайн) или в реализацию (верстку).
Что такое дизайн и что такое верстка
Дизайн — это не про «нарисовать красиво в пастельных тонах». Это проектирование интерфейса: что, где и почему должно быть размещено, какие элементы и в каком порядке, как пользователь будет воспринимать информацию, как визуально подчеркнуть главное и не перегрузить лишним, как будет происходить взаимодействовать с интерфейсом, где искать нужную кнопку, как устроен путь клиента, что выделить, а что спрятать.
Всегда сначала идёт логика (UX), затем визуальное представление (UI), и только потом та самая «красивая картинка».
Хороший дизайнер:
исследует целевую аудиторию и специфику продукта,
прорабатывает структуру (UX),
подбирает стилистику (UI),
и только потом собирает макет, соединяя всё это в единую систему.

Верстка — это реализация, это перенос макета от дизайнера на платформу и превращение его в «живой» интерактивный интерфейс. Чтобы кнопка нажималась, меню раскрывалось, адаптив работал, и всё выглядело как на макете или лучше.
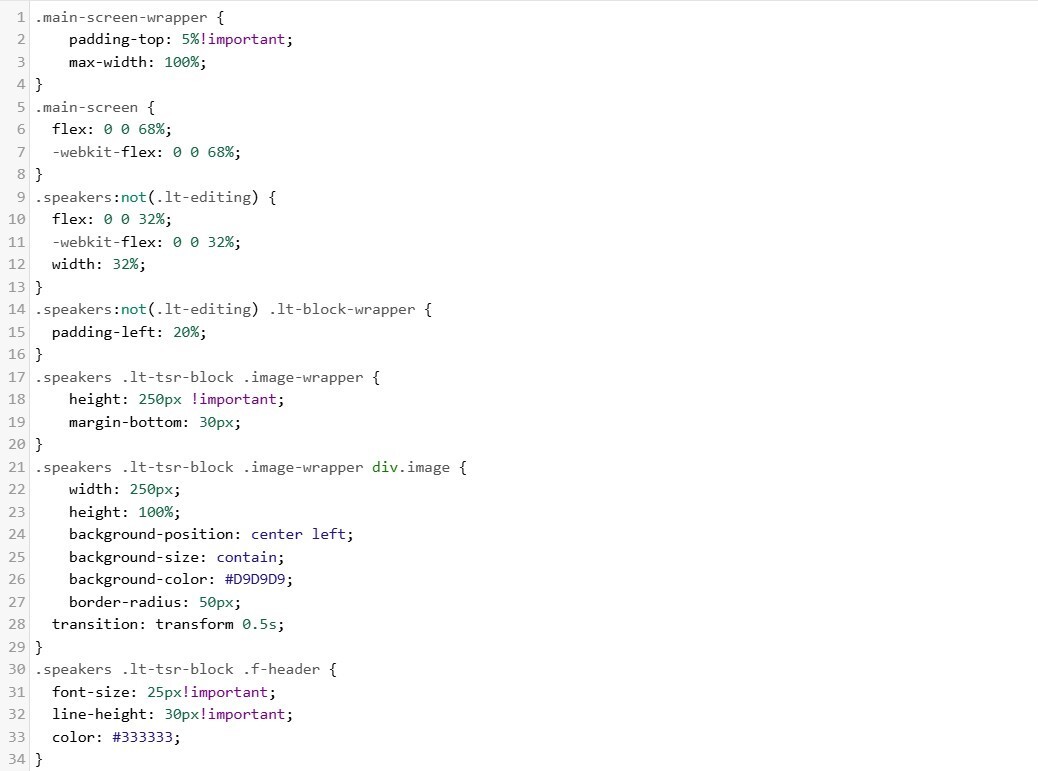
Он работает с HTML, CSS, JS, а в случае с Геткурс еще и с особенностями этой LMS.

Где заканчивается одно и начинается другое
Идеально, когда дизайнер отдаёт корректный макет, верстальщик правильно переносит его на платформу, разработчик (при необходимости) внедряет сложную индивидуальную логику.
В реальности же часто происходит следующее:
дизайнер не всегда понимает ограничения и возможности Геткурса и «рисует» что-то неверстаемое,
верстальщик не всегда может это увидеть и тем более спроектировать самостоятельно, и в итоге делает что может, но без понимания цели,
заказчики не хотят во всё это вникать, им нужен результат «под ключ».
Поэтому часто работа идёт по принципу: кто что сумел, тот то и сделал. А еще чаще — такой работы ждут от штатного техспеца.
Решение:
работа в команде или коллаборация, которая закрывает задачу «под ключ», и где каждый делает свою часть общего дела,
«прокачка» своей специализации в обе стороны: и в сторону проектирования, и в сторону внедрения,
вообще не идти в изучение дизайна и верстки, а при необходимости привлекать подрядчика (по партнерке), который умеет работать с Геткурсом.
Как лучше учиться оформлению: с нуля или через готовые решения
С момента запуска Клуба Магии в 2019 году многое изменилось. Появились курсы, магазины, шаблоны. Но подходов к обучению по сути два.
1. С нуля (через фундамент)
Изучение HTML, CSS, JS, знание структуры страницы, принципов адаптивного дизайна, классы, селекторы, скрипты — этот путь подходит тем, кто хочет писать с нуля, а не копировать готовое. Отправной точкой могут стать, например, бесплатные материалы на MDN Web Docs, где даются основы и есть разные уровни обучения.
Такой подход даст понимание, как работает код, что, где подключается и почему, и как всё это между собой связано. Но без привязки к Геткурсу.
Знание базовой веб-структуры помогает:
адаптировать чужие шаблоны,
не бояться править вручную и понимать, почему что-то не работает,
заказывать корректный код у нейросети и видеть в нём косяки,
не зависеть от чужих решений.
2. Через готовые решения
Многие приходят в верстку не ради кода как такового, а чтобы решать конкретные задачи по изменению интерфейса. Таким людям ближе практический путь: взять работающий код, вставить, адаптировать и таким образом понять, как там всё устроено. Это путь «от решения к пониманию».
Так устроено обучение в Клубе Магии: уроки дают готовый код и объясняют, как он работает. Человек пробует, дорабатывает, экспериментирует. Этот путь быстрее, нагляднее и не менее эффективный. Именно по нему прошли десятки техспецов, которые сегодня оформляют личные кабинеты, лендинги, разрабатывают свои шаблоны.
Подходит тем, кому нужен быстрый результат. Но тут важно не просто бездумно вставить готовое — так понимания не достигнуть, а надо научиться видеть, как всё устроено и на что влияет каждая строчка кода.
И, конечно, всегда можно комбинировать: брать готовые решения, но при этом параллельно прокачивать базу.
Подходы к работе с версткой (и заработку на этом)
Так же, как и с обучением, в своей работе техспец может выбирать разные подходы к коду.
1. Писать с нуля
Такие специалисты:
могут создавать интерфейсы с нуля без шаблонов,
оптимизируют каждую строку под задачу клиента,
легко комбинируют нужный визуал с логикой скриптов,
могут подбирать оптимальное и индивидуальное решение под любую задачу.
Подходит тем, кто «думает кодом». Часто такие люди начинают с технических специальностей и со временем глубже погружаются в программирование. Они могут интегрировать сложные логики, кастомные калькуляторы, необычные сценарии — всё, чего нет в стандартной верстке.
Но есть минус: работа требует больше времени и ресурсов. Это не «собрал по-быстрому за вечер». А ещё таких специалистов мало и они очень ценятся. Если вы один из них — это крутое конкурентное преимущество.
2. Адаптировать готовые решения
Наиболее популярный путь. Идеален для тех, кто хочет работать быстро, при этом кастомизируя интерфейсы под клиента. Нашли шаблон, чуть подправили, готово.
Для поиска готовых решений используются:
клубные библиотеки (например, Клуб Магии),
коды из чатов и сообществ, где ими обмениваются специалисты,
решения из магазинов скриптов,
интернет и помощь нейросети.
Важно: адаптация готового решения — это не тупо вставить найденный код. Это умение:
понять его структуру,
найти нужный фрагмент,
подстроить под задачу проекта,
не поломать то, что уже работает, а если поломал — понять как или просто откатить назад.
3. Покупать готовые скрипты у профессионалов
Есть магазины, где всё уже собрано, протестировано, снабжено инструкцией и где даже окажут помощь в установке или адаптации под конкретный проект.
Вариант для тех, кто не хочет возиться с кодом, и кому нужно четко и сразу.
4. Рекомендовать коллег или готовые решения и зарабатывать на партнёрке
Не хочешь кодить и в принципе иметь с этим дело, но знаешь, где взять решение? Отлично. Рекомендуй чужое. Многие разработчики дают партнёрские ссылки. Вы можете:
посоветовать шаблон, скрипт или спеца клиенту,
получить процент от сделки,
при этом сохранить доверие, ведь вы не «продали, что попало», а дали проверенное и по сути решили запрос.
Пассивная монетизация на рекомендациях — нормальная часть профессии техспеца. Только надо рекомендовать то, что действительно работает, и что вы сами бы использовали.
Специфика работы с Геткурсом
Важно понимать нюанс: HTML/CSS/JS — это универсальный навык, а код на Геткурс — это его частный случай. И знания о том, как поставить готовое решение на Геткурс не делает из вас верстальщика для любого сервиса или программиста. Именно поэтому стоит изучать хотя бы основы верстки, пусть даже с помощью нейросетей и Гугла, но всё же понимать, что именно происходит и почему, когда вы ставите код.
Платформа GetCourse — не «голый» сервис, в котором можно сделать что угодно, а система со своей логикой, элементами конструктора и правилами. Шаблоны, обучающие курсы и скрипты делают под Геткурс специально, чтобы именно на нем это работало.
Верстать на Геткурс, значит учитывать:
ограничение по доступу к коду,
особенности обработки стилей и скриптов,
поведение элементов внутри конструктора,
зависимости между страницами, действиями и процессами.
И чем лучше вы понимаете его структуру (пусть даже из чужих решений), тем проще адаптировать, отлаживать, масштабировать.
Обзор обучений по дизайну и верстке
Если вы хотите развиваться в оформлении на Геткурсе и зарабатывать на этом стабильно, стоит начать с выбора обучения. Сейчас на рынке есть как базовые глубокие курсы, которые помогут понять специфику платформы, разобраться с кодом, научиться работать с визуалом, так и более узкие, прикладные образовательные продукты, которые направлены на решение конкретного пула задач.
Ниже подборка курсов, магазинов и готовых решений от авторов, которые давно работают с Геткурсом и знают, как объяснять, показывать и сопровождать новичков и практиков.
Курсы по дизайну и верстке на Геткурс
Для начала про привычный для всех формат обучения при освоении новой профессии или специализации — онлайн-курсы.
Курсы Анны Седуновой — GetStart.pro
Анна Седунова — одна из первых, кто начал обучать оформлению на Геткурсе с нуля, пошагово, «за руку». Её подход — объяснять просто, показывать на практике и вести через конкретные задачи.
На сайте GetStart.pro собраны все её курсы: от вёрстки лендингов до оформления аккаунтов на Геткурс. В них есть модули по работе с визуалом, подготовке мобильной адаптации, большое количество примеров и готовых решений. Курсы структурированы, доступны сразу после оплаты и сопровождаются домашними заданиями с подробной кураторской поддержкой.
Идеально подойдёт:
новичкам, которые боятся кода,
техспецам, которые хотят уверенно работать с визуалом,
дизайнерам, которым нужно понять специфику Геткурса.


Читайте статью Анны Седуновой:
Курсы и мастер-классы Романа Чусовского — BazaGC
На BazaGC.ru собраны мастер-классы и интенсивы от Романа Чусовского. У него практичный и точный стиль подачи. Без воды, с множеством фишек, примеров и кейсов.
Темы:
визуальное оформление и верстка в личных кабинетах,
практическое использование конструктора,
настройка нестандартных элементов на платформе Геткурс,
дизайн и верстка вебинаров и писем,
даже работа с Figma и многое другое.
Есть как платные курсы, так и бесплатная база кодов — полезный архив готовых решений.
Подходит:
практикам, которые уже немного работают с платформой,
техспецам, у которых нет времени на длинное обучение,
тем, кто хочет быстро решить конкретную задачу.

Курс «Формула лендинга» по оформлению лендингов на GetCourse от Анны Белоусовой
Анна Белоусова — одна из тех, кто углубился в тему вёрстки благодаря Клубу Магии. Затем прокачалась в дизайне, стала дизайнером-разработчиком, собрала свою команду и наработала много классных кейсов.
На её курсе есть модули про дизайн, базовую и продвинутую вёрстку, а еще разборы, эфиры, готовые шаблоны и поддержка. Всё через личный опыт и практику.
Узнать подробную программу, тарифы и даты старта обучения можно тут — belousova-anna.ru/formula_lp.

Читайте статью Анны Белоусовой:
Магазины скриптов
Не хотите много учиться, верстать с нуля и тем более связываться со скриптами? И не надо. Для Геткурса сегодня есть множество готовых решений — скриптов и блоков, которые можно купить и установить за считанные минуты. Кроме того, это помогает быстрее запускать проекты и масштабировать доход.
Вы можете купить скрипт один раз и использовать многократно при оформлении разных школ.
Вот подборка магазинов, где можно найти нужные вам скрипты.
GetScript — магазин от Дмитрия Space
GetScript.ru — это очень обширная и разнообразная база скриптов, визуальных решений и мини-инструментов под Геткурс. Универсальный магазин для техспецов и онлайн-школ: есть решения и для лендингов, и для личных кабинетов. В нем также можно найти и бесплатные материалы.
Преимущества:
фильтрация по задачам (видео, карточки, интерфейсы и т.д.),
подробные описания и примеры скриптов,
поддержка по установке,
есть пакеты и подборки под типовые кейсы.
Хороший выбор, если вы хотите быстро закрыть задачу без погружения в код.
Есть партнерская программа.

Script-Shop — магазин от Александра Нагияна
Script-shop.ru — удобный и полезный магазин с множеством интересных виджетов, скриптов и шаблонов, которые помогут автоматизировать процессы проекта, улучшить взаимодействие с учениками и сделать обучение еще удобнее.
Что есть:
скрипты для оформления и работы с интерфейсом,
решение задач по улучшению навигации, геймификации, администрирования платформы и многое другое,
понятные инструкции и демонстрации.
Есть подборка бесплатных решений, партнерская программа и скидки на комплекты.

GetShop-Online — магазин от Насти Соло
Getshop-online.ru/shop — маркетплейс, ориентированный на визуальные решения и интерфейсы, адаптированные под задачи проектов.
Что есть:
варианты как для личных кабинетов и системных страниц, так и для сайтов и вебинаров,
подробное описание и инструкция для каждого шаблона: установка занимает несколько минут, справится даже новичок,
есть коллекции и подборки,
быстрая помощь и сопровождение.
У Насти есть не только партнерская программа, но и возможность для верстальщиков разместить свои решения в её маркетплейсе.

Читайте статью Насти Соло:
gcwithme.ru/getmagic — обширнейшая библиотека, которая содержит более 400 видеуроков с готовыми решениями по кастомизации Геткурса, как для лендингов, так и для личных кабинетов. Понятная навигация внутри клуба с поисковой строкой и тегами, кодами к каждому уроку с пояснениями, комментариями, инструкциями и дополнениями.
Уроки короткие по принципу «смотри и повторяй», всё строго по делу, есть поддержка и клубный чат с кураторами. Многие действующие дизайнеры-верстальщики начинали именно с нами и учились работе с кодом и стилями именно у нас.
От представленных выше магазинов формат клуба отличается тем, что он основан на подписной модели: все уроки в неограниченном доступе пока действует подписка на клуб.

One-Way ChatiumClub — клуб по Chatium от Антона Федорова
school.one-way.dev/chtm/chatiumClub — это клуб для техспецов, которые хотят научиться писать разработки с нуля для Chatium при помощи нейросетей. Опыт и знания в программировании не нужны, достаточно знать, как работает Геткурс.
Что внутри:
информация подается простым языком, без сложной терминологии,
всё через практику: каждое занятие — это конкретный навык и готовое решение,
есть подборка шаблонов и скриптов,
акцент на самостоятельность: участники учатся получать решения через нейросети, адаптировать их и применять в своих проектах,
мотивация на быстрое применение на практике и заработок,
уроки по разработке приложений и плагинов для Геткурса.
Формат клуба также подписной — пока вы в клубе, у вас есть доступ ко всем материалам. Есть поддержка и своё сообщество.

Готовое оформление «под ключ»
Здесь речь идёт уже о готовом решении для полноценного оформления проекта «под ключ», а не отдельных страниц или элементов. Вам не нужно собирать всё по кусочкам, за вас уже продумали структуру, внешний вид, пользовательский путь. Остаётся только адаптировать под клиента и запускать.
Ниже обзор тех, кто предлагает такие полновесные готовые решения для оформления школ, продуктов и кабинетов на Геткурсе.
Remake — совместный проект Дмитрия Space и Даниила Постнова
Remake.space — комплексное визуальное оформление на готовых шаблонах для быстрой упаковки школы, которые ставятся на аккаунт Геткурса и адаптируются под конкретный проект. Есть несколько тарифов с подробным описанием к каждому, много классных кейсов.
Именно Ремейк получил награду на церемонии GetAward 2025 в номинации «Выбор GetCourse — Оформление и вёрстка».
Что даёт этот продукт:
современный, чистый визуал с возможностью адаптации, полностью продуманные блоки и элементы,
экономия времени на дизайн и верстку, удобно и быстро внедряется: возможность установки за 3 дня,
поддержка на всех этапах,
возможность попробовать оформление на базе ежемесячной подписки.
Если нужен сразу красивый личный кабинет без погружения в код, отличным решением может стать Remake: на сегодняшний день уже 100 онлайн-школ оформили Геткурс с его помощью.
И у них есть партнерка!
Также есть магазин для приобретения дополнительных модулей — Магазин Remake

Читайте статью Даниила Постнова:
One-Way Template — от Антона Федорова
school.one-way.dev/template — ещё один сильный вариант комплексного решения на базе шаблонов. Упор на функциональность и продуманную архитектуру. Логично, удобно, по уму.
Основные преимущества:
продуманный UX (удобная конфигурация, интуитивные переходы) и модульная структура, кастомизация под проект, включая возможность изменения компоновки элементов,
быстрая установка всего оформления единой темой с дизайн-макетом — одним файлом в течение часа на любой аккаунт,
подробные инструкции по установке и настройке,
поддержка по вопросам внедрения и отладки в течение всего срока использования.
На выходе вы получаете готовое, рабочее и красивое оформление с индивидуальной доработкой и техподдержкой. Кроме того, эта система включает в себя инструмент для ускорения создания любых блоков лендингов и уроков.

Все эти решения — инструменты в руках техспеца, с помощью которых можно зарабатывать. Что именно выбрать — зависит от того, какой путь вам ближе: учиться, адаптировать, внедрять или делегировать через выбор комплексного решения.
Сколько можно зарабатывать на оформлении Геткурса
Когда говорят «мне нужно оформление, сколько стоит?», часто не уточняют, речь идёт только про дизайн, про верстку или нужно всё «под ключ». А цена напрямую зависит от объема и сложности работы.
Я провёл небольшой опрос среди специалистов, которые давно работают с Геткурсом, и вот что получилось (это средние цифры для ориентира).
Работа под ключ (дизайн + верстка)
Реализация от идеи до установки и отладки. При комплексном подходе проще управлять конечным результатом, но сложнее и дольше выполнять из-за объема работы.
Стоимость оформления личного кабинета «под ключ» в среднем колеблется от 35.000 до 200.000 рублей:
от 35.000 ₽ — базовая адаптация готовых шаблонов под клиента (например, поменять цвета и шрифты).
70.000–150.000 ₽ — полноценное оформление кабинета с нужной структурой, проработкой ключевых страниц, визуальными эффектами и пр.
от 200.000 ₽ — если нужна индивидуальная логика и дизайн, сложные решения, всё это собрать, подключить, адаптировать.
Это не обязательно работа для нескольких специалистов или команды. Есть техспецы, которые могут взять на себя и дизайн, и верстку.
Для примера, кейс одного из таких универсалов на простое визуальное оформление, без изысков дизайна или сложного интерфейса: страница тренингов и подтренингов, список уроков и кнопка подключения к боту, страница входа и виджет обращения в поддержку, шапка уроков и визуализация их статусов — это обошлось заказчику в 70.000 ₽. Это не совсем работа на шаблонах, но и не реализация сложной кастомной логики.
Верстка по готовому дизайну
Если клиент приходит с готовым макетом, можно ограничиться только версткой. Но и здесь разбег достаточно большой:
от 20.000 до 50.000 ₽ за страницу — если дизайн сложный, с нетривиальной структурой, кликабельной схемой, кастомными модулями и т.п..
до 100.000 ₽ и выше — за верстку всего кабинета, особенно если макеты «тяжёлые» или чужие (а чужой дизайн — отдельная боль для верстальщика).
Реализация каких-то отдельных блоков и элементов («хочу баннер внизу как у Геткурс», «мне нужен календарь») будет стоить от 5-10 тысяч за штуку, в зависимости от сложности.
Иногда верстка по чужому дизайну выходит дороже, чем сделать всё самому с нуля. Потому что специалист, создавая макет, который ему же и воплощать, не будет стремиться усложнить самому себе жизнь и будет использовать более простые решения без ущерба качеству. А дизайнеры без привязки к реальности могут оказаться теми еще фантазерами.
Только дизайн
Заказы «только дизайн для Геткурс» — редкость, но они есть. Особенно, когда техспец уже есть в команде заказчика, и нужен только макет под реализацию.
По текущим наблюдениям и рынку:
10.000–25.000 ₽ — простой визуал без логики (например, перерисовать уже готовую структуру).
30.000–70.000 ₽ — продуманный UX/UI-дизайн с учетом ограничений и возможностей Геткурса.
Важно: стоимость работы по оформлению очень зависит от опыта специалиста, его амбиций и позиционирования. Кто-то за ту же работу возьмёт 50 тысяч, а кто-то — 150. И оба будут правы.
Не забывайте и про LTV. Школа, которой вы однажды оформили кабинет, может потом приходить снова и снова: под свежий запуск, марафон или курс, за новым отдельным решением, сменой стиля и т.д. И на таких возвращающихся заказчиках можно собирать от 150.000 ₽ и выше, без поиска новых клиентов.
Заключение
Дизайн и верстка на Геткурсе — это не просто «сделать красивенько в проекте, чтоб не как у всех». Это направление, в котором техспец может выстроить стабильный поток заказов, зарабатывать на проектах «под ключ», в том числе на партнерских программах, внедрять готовые решения и создавать собственную экспертизу.
Если вы в начале пути, начните с того, что ближе. Если вам привычнее и проще начинать с базы — изучите основы и идите в практику. Хотите сразу практиковать и вам понятнее через действие — попробуйте адаптировать готовые шаблоны. Если вы уже работаете с оформлением — развивайтесь: автоматизируйте, масштабируйте, пробуйте новые инструменты и форматы.
А чтобы быть в курсе свежих решений, новых скриптов и нестандартного подхода, подпишитесь на Telegram-каналы авторов, которых я упомянул в статье. Там они регулярно делятся полезностями, новостями, фишками. Щедро и по делу.
Для удобства собрал их всех в одной папке — присоединяйтесь, чтобы ничего не упустить: Подписаться
Будь в курсе свежих решений и новых фишек в дизайне и верстке на Геткурс


авторизуйтесь